If you use the RSS feed on your WordPress blog you may have realized the featured image isn’t included in your RSS feed’s posts by default.
Having an RSS feed with images will improve your syndication and may come in handy later since marketing tools like Mailchimp use RSS feeds to build newsletters.
In this quick guide I’ll show you how to display your featured image in the WordPress RSS feed using a plugin or with a functions.php code snippet.
Show Featured Image in WordPress RSS Feed Code Snippet
If you’re familiar with editing your functions.php file you can use the code snippet below to display the featured thumbnail in your RSS feed.
There is also a plugin you can use called Code Snippets which can come in handy if you want to add code to your site instead of constantly adding new plugins.
| <?php | |
| //This will prepend your WordPress RSS feed content with the featured image | |
| add_filter('the_content', 'smartwp_featured_image_in_rss_feed'); | |
| function smartwp_featured_image_in_rss_feed( $content ) { | |
| global $post; | |
| if( is_feed() ) { | |
| if ( has_post_thumbnail( $post->ID ) ){ | |
| $prepend = '<div>' . get_the_post_thumbnail( $post->ID, 'medium', array( 'style' => 'margin-bottom: 10px;' ) ) . '</div>'; | |
| $content = $prepend . $content; | |
| } | |
| } | |
| return $content; | |
| } |
Of course you can also modify the HTML in the snippet with CSS to style how the featured image is styled in your feed. I recommend keeping it as simple as possible since you don’t know how a user’s RSS reader will parse the feed.
Show Featured Image in WordPress RSS Feed using a Plugin
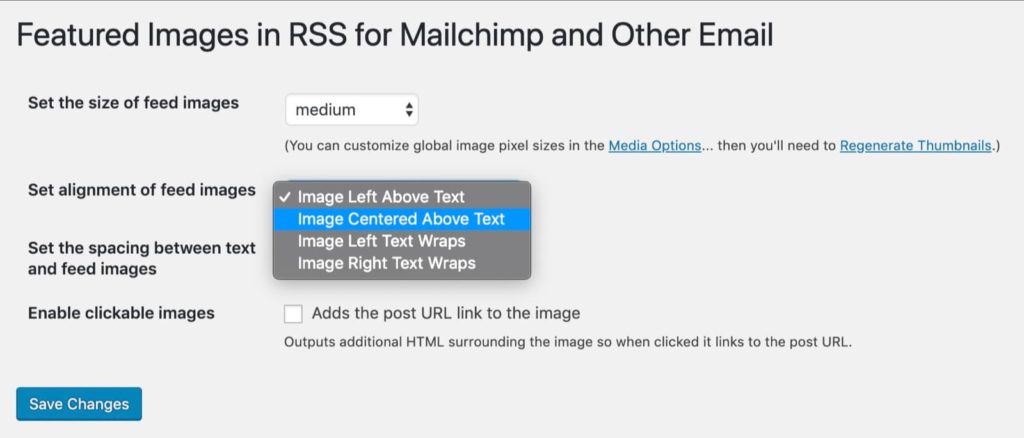
If coding isn’t your thing and you’re looking for a WordPress RSS feed plugin with image there are a few options. For this guide we will be using the Featured Images in RSS plugin from the WordPress.org repository.
All you need to do is install and activate this plugin and your WordPress RSS feed will have images embedded.
The plugin also offers a few options depending if you want the featured image above the content or floating to the left/right.

This is perfect if you want a simple way to include images in your WordPress site’s RSS feed.
I hope this quick tutorial was helpful, if you have any questions or comments about featured photos in WordPress let me know in the comments below!



18 Responses
thank you sir for share this helpfull information ,actully my website submit in google news .and when i post thare fiuture image not show .but now i read your article and work sem to sem .now fix the problem .again thank you so much .
Thank God! this actually solved my problem
This helped me to get images in Google News.
Glad it helped!
hello
I am facing a problem with Google News, when I add the link to the feed, the titles appear without the featured images
This is SO helpful. Thanks, Andy. Is it relatively straight forward to adapt this code to also add a custom taxonomy term’s name to the bottom of the content of each post in the feed?
You’re welcome you can use https://developer.wordpress.org/reference/functions/get_the_term_list/ it seems to get your taxonomy list and combine it w/ my function above to display it after the content. Let me know if you have questions!
This is very helpful to me. But I still have a slight problem, summary will not display on my site rss feed only headline appears. Pls, how can I solve this?
The code worked like a charm. Thanks for posting these solutions!
Infact, I’m so lucky that i get to know this website. Great content.
This content is really helpful. Thank you!
Thanks for this
Good article. I have a question though: the image gets ‘outputted’ as part of the content… if I then wanted to show the content without the image, what would I do?
Or, is there any way to keep these separate?
Good article. I have a question though: the image gets 'outputted' as part of the content… if I then wanted to show the content without the image, what should I do?
Don’t add this snippet then
thank you sir for sharing this helpful information,actully my website was submitted in Google News and when I posted the future image did not show But now I read your article and worked sem to sem Now fix the problem again thank you so much.
Good article. I have a question though: the image gets ‘outputted’ as part of the content… if I then wanted to show the content without the image, what should I do?
Can someone modify this code to add caption of the image (copyright info for example)?