One of the best things about WordPress is the ability to customize every aspect. There is so much you can customize it’s hard to know where to start, especially if you are new to WordPress. We’ve included some of our favorite WordPress code snippets for you to use on your site.
You can add these to your site using the Code Snippets plugin or in your theme’s functions.php. The bottom of this article also shows you how to add code snippets to WordPress.
Here are some useful code snippets for WordPress:
1. Disable Admin Toolbar
Some caching systems will require you not to have different code for logged in users vs public users so disabling the WordPress admin toolbar can be useful for that case.
If you want to disable the WordPress admin toolbar on all pages for logged in users use the snippet below in your themes functions.php.
| <?php | |
| //Disable WordPress admin bar for all logged in users | |
| add_filter('show_admin_bar', '__return_false'); |
2. Show Post Thumbnails in RSS Feed
By default WordPress will only show text in your RSS feed but if you want to include your set featured image this snippet will do that.
This will add the post’s featured thumbnail before your content in your site’s RSS feed.
| <?php | |
| //This will prepend your WordPress RSS feed content with the featured image | |
| add_filter('the_content', 'smartwp_featured_image_in_rss_feed'); | |
| function smartwp_featured_image_in_rss_feed( $content ) { | |
| global $post; | |
| if( is_feed() ) { | |
| if ( has_post_thumbnail( $post->ID ) ){ | |
| $prepend = '<div>' . get_the_post_thumbnail( $post->ID, 'medium', array( 'style' => 'margin-bottom: 10px;' ) ) . '</div>'; | |
| $content = $prepend . $content; | |
| } | |
| } | |
| return $content; | |
| } |
3. Change Read More Text for Excerpts
Whether you want to change the “Continue Reading” text in WordPress or make it a button with HTML the snippet below will allow you to change the read more for excerpts.
| <?php | |
| // Changing excerpt more | |
| function smartwp_change_excerpt_more_text( $more ){ | |
| global $post; | |
| return '… <a class="read-more" href="'.get_permalink($post->ID).'" title="'.esc_attr(get_the_title($post->ID)).'">'.'Read More »'.'</a>'; | |
| } | |
| add_filter('excerpt_more', 'smartwp_change_excerpt_more_text'); |
4. Change Post Excerpt Length
By default, the length of excerpts in WordPress is 55 words. This code snippet will change the length of excerpts to 24 words but you can just the number to whatever you’d like.
| <?php | |
| //Change the default excerpt length in WordPress (default is 55 words) | |
| function smartwp_change_excerpt_length( $length ) { | |
| return 24; | |
| } | |
| add_filter( 'excerpt_length', 'smartwp_change_excerpt_length', 9999); |
5. Add an Admin User with PHP
Let’s face it we’ve all been locked out of our WordPress site or have to work on a new site with no login information.
This code snippet is useful for adding a new admin to a site using the theme’s function.php.
I have worked on plenty of WordPress sites that don’t have correctly configured email servers so accessing the site even if you have a login can be difficult.
This snippet will make a user with the username/password/email set in the variables. It’s important to see that it will only try to make the user if it doesn’t exist based on the username/email so if you have an account with your email address already you can fill in email with dummy data.
| <?php | |
| //Create an admin user | |
| function smartwp_create_admin_user(){ | |
| $username = 'yourusername'; | |
| $password = '2JyAEQJ9B9Jf5T8a'; | |
| $email = '[email protected]'; | |
| //This will ensure it only tries to create the user once (based on email/username) | |
| if ( !username_exists( $username ) && !email_exists( $email ) ) { | |
| $userid = wp_create_user( $username, $password, $email ); | |
| $user = new WP_User( $userid ); | |
| $user->set_role( 'administrator' ); | |
| } | |
| } | |
| add_action('init', 'smartwp_create_admin_user'); |
6. Enable Shortcodes in Text Widgets
Shortcodes are extremely powerful in WordPress and being able to use them in widgets is helpful. This snippet will allow you to add shortcodes in a text widget and have them executed.
| <?php | |
| //Enable shortcodes in text widgets | |
| add_filter('widget_text', 'do_shortcode'); |
7. Add a Custom Dashboard Logo
If you want to add a bit more branding to your WordPress site this code snippet will replace the top left logo in your dashboard.

Make sure you upload an admin-icon.png to your theme’s directory. You can also change the CSS to link to any file in the background-image property.
| <?php | |
| //Adds a custom logo to the top left of the WordPress admin | |
| function smartwp_custom_logo_wp_dashboard() { | |
| echo "<style type='text/css'> | |
| #wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before { | |
| background-image: url('" . get_bloginfo('stylesheet_directory') . "/admin-icon.png'); | |
| background-size: contain; | |
| background-position: 0 0; | |
| color:rgba(0, 0, 0, 0); | |
| } | |
| #wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon { | |
| background-position: 0 0; | |
| } | |
| </style>"; | |
| } | |
| add_action('wp_before_admin_bar_render', 'smartwp_custom_logo_wp_dashboard'); |
8. Allow SVG upload
The SVG format is becoming more popular, especially for logo files. Of course, you can use a plugin to enable this functionality or use this code snippet.
By default, WordPress does not allow SVG upload for security reasons but our code snippet only allows site admins to upload SVG files.
| <?php | |
| //Enable SVG upload | |
| function smartwp_enable_svg_upload( $mimes ) { | |
| //Only allow SVG upload by admins | |
| if ( !current_user_can( 'administrator' ) ) { | |
| return $mimes; | |
| } | |
| $mimes['svg'] = 'image/svg+xml'; | |
| $mimes['svgz'] = 'image/svg+xml'; | |
| return $mimes; | |
| } | |
| add_filter('upload_mimes', 'smartwp_enable_svg_upload'); |
9. Disable XML-RPC in WordPress
Very rarely do you need XML-RPC enabled on your WordPress site but having it enabled can cause a slew of security issues.
If you use the WordPress app you may need to keep it enabled but I have rarely seen any case where XML-RPC enabled.
This code snippet will disable XML-RPC to improve site security.
| <?php | |
| //Disable XML-RPC | |
| add_filter('xmlrpc_enabled', '__return_false'); |
10. Remove jQuery Migrate
If you are trying to increase the performance of your site you may have noticed jQuery Migrate loading on your site. If you open the console you’ll see “JQMIGRATE: Migrate is installed, version 1.4.1” when your site loads if jQuery Migrate is loading.

jQuery Migrate adds support for older jQuery versions, often useful for older themes. From my experience, it’s rare that it’s needed so it’s best to remove it to take one request away from page loads.
The snippet below will remove jQuery Migrate from your site. After removing jQuery Migrate take a look at a few of your pages to ensure the site is still functioning correctly.
| <?php | |
| //Remove jQuery migrate | |
| function smartwp_remove_jquery_migrate( $scripts ) { | |
| if ( !is_admin() && !empty( $scripts->registered['jquery'] ) ) { | |
| $scripts->registered['jquery']->deps = array_diff( $scripts->registered['jquery']->deps, ['jquery-migrate'] ); | |
| } | |
| } | |
| add_action('wp_default_scripts', 'smartwp_remove_jquery_migrate'); |
How to Add Code Snippets to WordPress
If you need help adding PHP code snippets to WordPress here is a quick video showing 2 easy methods to add them. In the video I go over using functions.php to add code and the Code Snippets plugin.
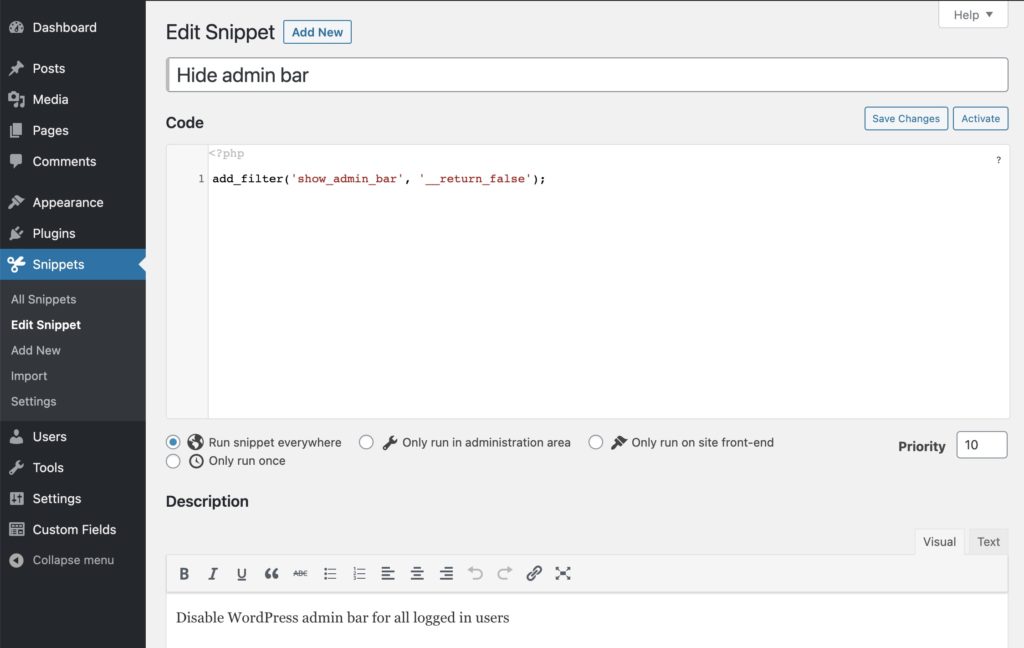
Using Code Snippets Plugin to add PHP to your Site
One of the easiest ways to add code to your WordPress site is to use the plugin Code Snippets.
This WordPress plugin lets you easily organize and add code snippets in a simple to use interface.

Best of all you can easily choose where the snippet will run and flick them off and on. Perfect for beginners to PHP code snippets.
Thanks for checking out these useful WordPress code snippets. These can be added to your theme’s function.php or added using a plugin like Code Snippets.



9 Responses
Thanks so much for these useful snippets. “Show Post Thumbnails in RSS Feed” was all I needed.
Glad it was helpful!
Wow, I used two of the code snippets, thanks buddy, but I am confused in the “Add a Custom Dashboard Logo” code, the code contains cdn link, you must provide with a code that does not contain any external link.
You can use it with local img link. It is only an example.
how can i include if statement in html table??
hi!
can i have a snippets code to translate two enteries that i can’t translate manually please?
thanks
Thank you for sharing this very useful snippets.
I’m using #8 (SVG upload) now and get rid off 1 plugin (SVG Support).
So happy to help!
Thank you for sharing.