If you’re looked at your WordPress site’s source code you may have noticed rel=”noopener” on specific links. In this article we’ll go over what is rel=”noopener”, why WordPress adds it, and how to remove it (if you chose to).
What is rel=”noopener” in WordPress?
In 2017 WordPress started to add the rel=”noopener” attribute to links with a target=”_blank” tag.
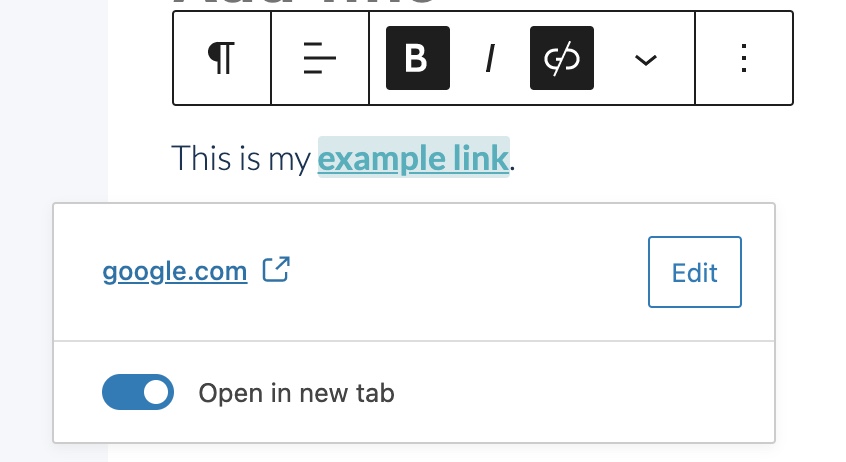
Whether you’re using Gutenberg or the Classic Editor WordPress will automatically add this attribute to links set to “Open in new tab”.
This was designed to prevent tabnabbing which is a Phishing attack that replaces your legitimate tab using the window.opener.location javascript function.
Basically a web page you open when clicking a link can replace your previous tab you had open. This is extremely dangerous since you trust tabs you already have open and an attacker can make the page anything they want (for example a copy of your site that asks for a login but it’s sending the data to their server).
When rel=”noopener” is added to external links sites you’re linking to can’t tabnab your site increasing security.
Does rel=”noopener” Affects your WordPress SEO?
Since there are so many rel attribute values SEO beginners may think that rel=”noopener” is affecting their site’s SEO.
Having rel=”noopener” on your site’s links will NOT affect SEO.
It’s a good idea to keep rel=”noopener” on your target=”_blank” links for added security. Best of all it’s easy since WordPress automatically adds the attribute for you.
noopener vs nofollow
Since you’ll be seeing noopener near nofollow links frequently I thought I’d break down the difference between the two.
noopener prevents cross-site hacking which increases your site’s security.
nofollow prevents search engines from following the link on your site, preventing any “SEO Value” from being transferred to the site you’re linking to.
How to Disable rel=”noopener” in WordPress (Plugin)
If you want to disable rel=”noopener” from being added to your links in WordPress (not recommended) keep reading.
The easiest way to disable rel=”noopener” from appearing on your WordPress links is to use the plugin Remove noreferrer.
Using the plugin as simple as installing and activating it.
How to Disable rel=”noopener” in WordPress (Code Snippet)
If you’re familiar with adding code snippets to your WordPress site either using a functions.php file or the Code Snippets plugin you can use the function below.
This function will only work if you’re suing the Classic Editor. It will disable WordPress from adding the rel=”noopener” attribute to your links you create with “Open link in a new tab” checked.
| <?php | |
| //Removes rel="noopener" from automatically being added to links in WordPress | |
| add_filter( 'tiny_mce_before_init', 'smartwp_allow_unsafe_link_target' ); | |
| function smartwp_allow_unsafe_link_target( $mceInit ) { | |
| $mceInit['allow_unsafe_link_target'] = true; | |
| return $mceInit; | |
| } |
This function won’t retroactively work on older posts so you can use a plugin like Better Search Replace to modify old links.



6 Responses
Nicely Explained! Previously I thought that noopener and nofollow are same thing! but your explanation has cleared my wrong thought. Thanks for sharing this helpful content with us.
Thanks for sharing this, I’m facing the same problem.that doesn’t allows to give the do follow backlink to my another website.
Hey Chaitanya, by default links are dofollow, if it has rel=”nofollow” you have a plugin that’s adding that in and would need to be configured through that.
Thanks really nicely explained exactly what the use of rel=”noopener”. Thanks for sharing this article
Thanks for your article, but I applied it and it did not work.
The code does not work with the default wordpress editor and the classic editor plugin.