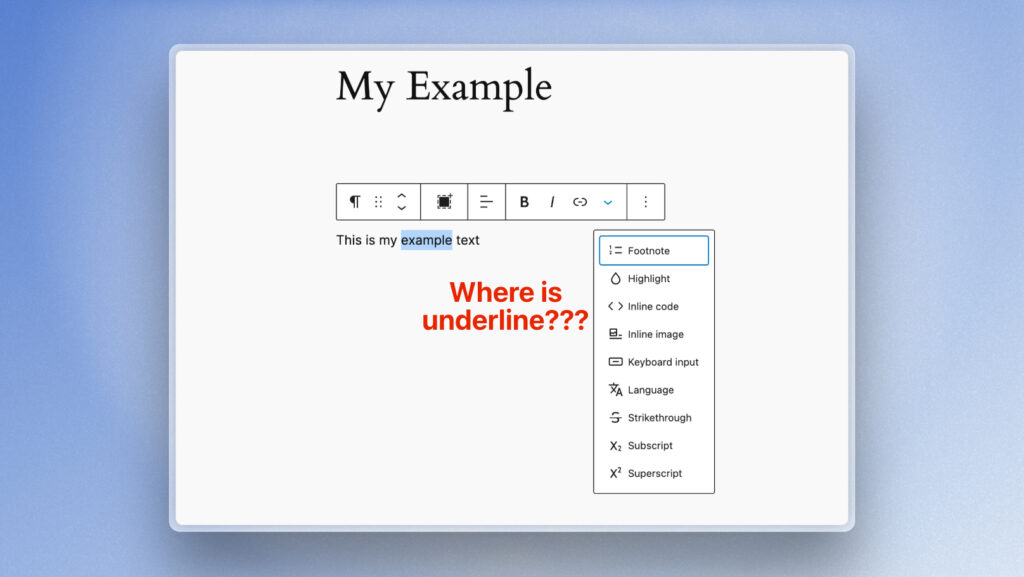
Are you puzzled by the absence of the underline option in the WordPress Block editor?
Although the editor offers bold and italic formatting, the underline feature is notably missing.

Despite the common practice of underlining for emphasis, it has been removed due to its association with hyperlinks, potentially causing confusion among readers. Nonetheless, it is still possible to underline text in the Gutenberg editor with a simple workaround.
Underlining Text in WordPress

Thankfully, the underline function has not been entirely removed in the Gutenberg editor. To underline text in WordPress, you can utilize a straightforward keyboard shortcut.
By selecting the desired text and pressing CTRL + U (on Windows) or CMD + U (on macOS), you can instantly underline the text without the need for an underline button.
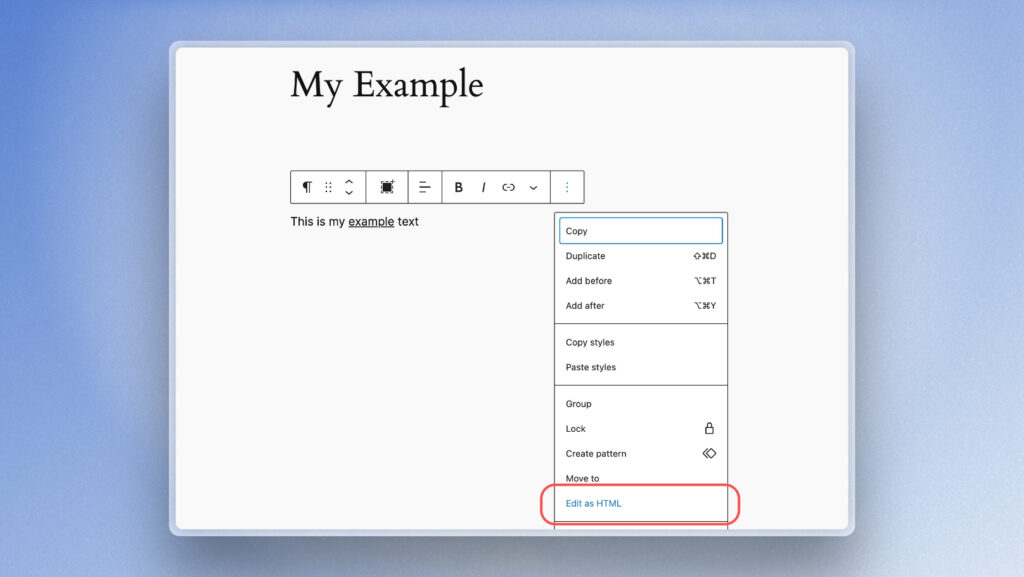
Not working for you? You can use the built in HTML editor instead. By clicking on the three dots of the text block and choosing ‘Edit as HTML’, you can then enclose the text to be underlined within the tags.

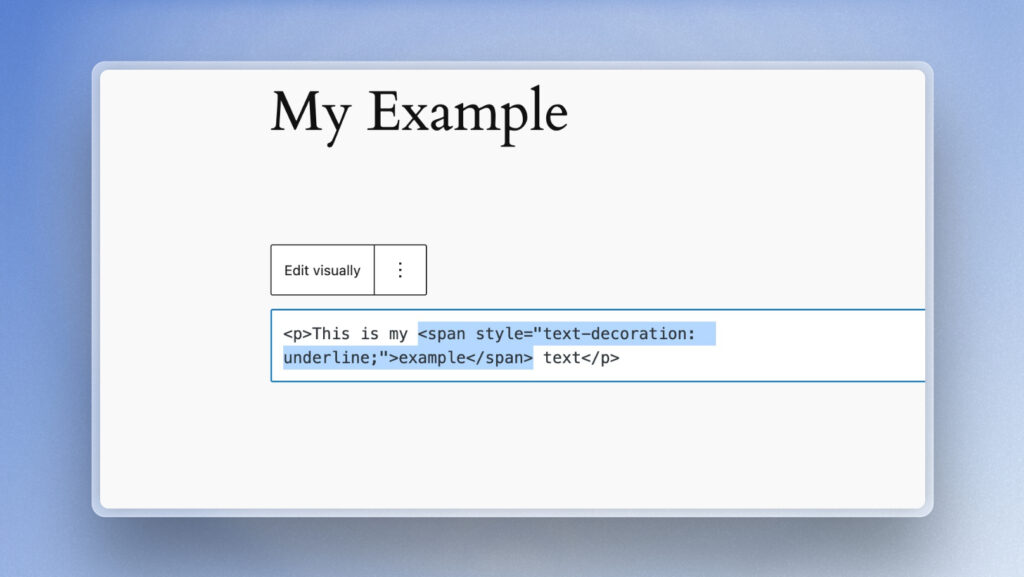
This is done by wrapping your text in a <span> tag. Within the tag, you can incorporate an inline style to achieve the desired underline effect.

Here is a code example:
Here is my <span style="text-decoration: underline;">underlined</span> text.Why Doesn’t WordPress have an Underline Button?
Underlining text in WordPress can confuse users because it’s commonly associated with hyperlinks. To avoid this confusion, the WordPress team decided not to include underlining as a formatting option. Instead, you can use alternative styles like bold to emphasize text effectively.
Conclusion
In conclusion, underlining text in the Gutenberg editor can be achieved by simply remembering a basic keyboard shortcut. Should you encounter any difficulties with underlining text in Gutenberg, feel free to let us know in the comments below.


3 Responses
Great one.
HIII, ARE YOU LOOKING FOR A FREELANCE DIGITAL MARKETING STRATEGIST IN MALAPPPURAM. LETS CONNECT : https://jazeelaap.com/
Underlining text in WordPress can confuse users because it's commonly associated with hyperlinks.