The new WordPress editor Gutenberg which was included in WordPress 5.0 has been loathed by many WordPress users. Whether you’re a fan or not millions have been moved to the new WordPress editor.
If you’re addicted to making your WordPress site load as fast as possible you may have noticed a bit of CSS from Gutenberg. Every request on your site will slightly slow down your pages so if you’re not using Gutenberg you’ll want to remove Gutenberg CSS.
This provides support to Gutenberg blocks but if you are using the classic editor you most likely don’t want it loading the block library CSS with your pages. I noticed the “block-library/style.min.css” file loading even though I exclusively use the classic editor.

You can remove Gutenberg CSS by using the PHP below to dequeue the “/wp-includes/css/dist/block-library/style.min.css” file.
Note: If you are using Gutenberg editor you won’t want to add this snippet to your site.
Dequeue Gutenberg Block Library CSS Code Snippet
This PHP snippet will work in your theme’s functions.php file or being added using a plugin like Code Snippets. Additionally from dequeuing core Gutenberg block CSS it will also remove the WooCommerce block CSS.
| <?php | |
| //Remove Gutenberg Block Library CSS from loading on the frontend | |
| function smartwp_remove_wp_block_library_css(){ | |
| wp_dequeue_style( 'wp-block-library' ); | |
| wp_dequeue_style( 'wp-block-library-theme' ); | |
| wp_dequeue_style( 'wc-blocks-style' ); // Remove WooCommerce block CSS | |
| } | |
| add_action( 'wp_enqueue_scripts', 'smartwp_remove_wp_block_library_css', 100 ); |
If you ever decide to start using the Gutenberg editor just remember to remove this snippet since it’ll affect your blocks from working correctly.
Dequeue Gutenberg Block Library CSS with Asset CleanUp Plugin
If you aren’t familiar with PHP or code snippets you can use a plugin like Asset CleanUp to dequeue the Gutenberg Block Library styles from your site.
Adding Asset CleanUp is as easy as installing a WordPress plugin to your site. Simply head to Plugins / Add New and search “Asset CleanUp”. After activating the plugin you’ll have a new Asset CleanUp option in the admin dashboard.

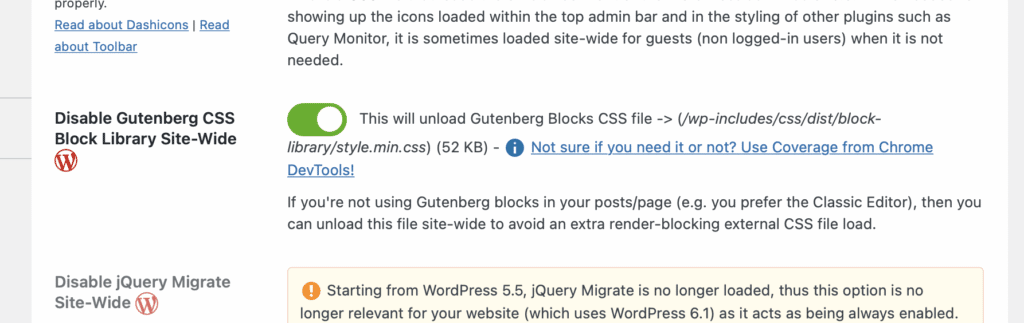
Under “Asset CleanUp > Settings > Site-Wide Common Unloads” you’ll find the “Disable Gutenberg CSS Block Library Site-Wide” option. After enabling it and updating all settings the block library will be removed from your site.
I hope this code snippet helped speed up your site! If you have any issues feel free to let me know in the comments below.



92 Responses
// Alternative// Fully Disable Gutenberg editor.
add_filter('use_block_editor_for_post_type', '__return_false', 10);
// Don't load Gutenberg-related stylesheets.
add_action( 'wp_enqueue_scripts', 'remove_block_css', 100 );
function remove_block_css() {
wp_dequeue_style( 'wp-block-library' ); // Wordpress core
wp_dequeue_style( 'wp-block-library-theme' ); // Wordpress core
wp_dequeue_style( 'wc-block-style' ); // WooCommerce
wp_dequeue_style( 'storefront-gutenberg-blocks' ); // Storefront theme
}
Thanks for the tip! This is good to know since mine assumed you were using the classic editor plugin.
Thanks faruk yetkin!!! Your code helped to finally remove the block library css. Awesome!!!
You'll still need that plugin, this just removes additional CSS files that are loaded
Does this mean we don’t need the Classic Editor plugin with this?
You’ll still need that plugin, this just removes additional CSS files that are loaded
Hi Andy, since I added this code snippet
add_filter( 'use_block_editor_for_post_type', '__return_false', 10 );I don’t even use that Classic editor plugin (for what? cause it sets WP back to the state it was before Gutenberg era)All works flawless, so highlight ppl why you think it is still needed please.
This worket fine
Sorry, but I wished it worked for me! I wasn’t sure where to put it, so tried at top of funcionts.php and at bottom – neither worked,
Sorry Mike! The location in functions.php shouldn’t matter. But you could try increasing the priority of the action. Let me know if changing
add_action( 'wp_enqueue_scripts', 'smartwp_remove_wp_block_library_css' );to
add_action( 'wp_enqueue_scripts', 'smartwp_remove_wp_block_library_css', 9999 );Thanks, Andy. Nice to get some advice – it’s a minefield to a newbie!
Thanks Andy – not using Gutenberg and looking to make some speed gains. This is a great little snippet to have.
Glad it helped Chris! be sure to remove it if you ever want to use Gutenberg though.
Thanks Andy – not using Gutenberg and looking to make some speed gains. This is a great little snippet to have.
Glad it helped! and yeah it’s odd the classic editor plugin doesn’t do this for you.
Superb, i am using classic editor plugin, but was unaware that new editor also includes a css file. This code removes the css. Perfecto…..
Hi Andy, thanks for the code. I’ve been looking for this. Thank you.
Glad to help Carl!
Thanks faruk yetkin!!
Awesome!
Thank you for the tip.
Is the snippet safe to use when I’m using WooCommerce? My website is an eCommerce website that uses heavily on WooCommerce and I noticed this line of code:
wp_dequeue_style( ‘wc-block-style’ ); // Remove WooCommerce block CSS
Will this affect the front-end?
Thank for the reply.
Hey Clay, if you are not using Gutenberg it shouldn’t affect the front end.
@Andy Awesome! Thank you for this guide!
thx mucho 😉
Helped a lot. Don’t need Gutenberg-Kindergarten.
This is good but is there a way to entirely disable the customizer too? I hate that whatever i do to keep my source code clean it’s still loaded with junk inline css. I’m using WP5.5 with a custom Storefront child theme. Thanks!
Hey Victor, I don’t think there is an easy way to disable the WP customizer (I assume you mean the customize button in the header). You can use a role editor plugin to disable usage for admins on your site though. Not sure if that is a solution you’d want but I don’t think disabling the customizer will lead to any performance improvements.
I tried your solution, but it doesn’t work.
Is still there.
I’ve been dealing with this problem for days. Thank you so much Andy & Faruk 🙂
Hi Andy,
Thank you for your great advice about removing the Gutenberg Block Library CSS. Help my website a lot.
Best wishes 🙂
didn’t work
For anyone trying this with the Avada theme you might notice it only works for the woo commerce styles.
I was sure my pages where not using gutenberg blocks so I had to set:
Avada > Options > Advanced > Theme Features > Load Frontend Block Styles
To “Off” for the styles to stop loading.
Thank you very much! 😀
Thank you so much!
Hi All, This is very interesting about the CSS from the Block editor. I am curious to know if anyone has tried to get the WP Core team developers to add “do not load block editor css” as an option in the General Settings, or do you think it is better that the theme developers implement it as an option on their side?
For myself, I have always viewed WordPress as a great engine on which to add on to, either with my own custom-written themes, or with a website builder like Elementor. I have inherited various sites that are built in Divi, WP Bakery, Beaver Builder, among others, and each case there is no real need for the Block Editor css.
It seems so futile to have to disable something in “core” and really, I wonder why the core code can’t be more intelligent and decide whether or not to load all of the block editor css, much in the way that a plugin like Contact Form 7 knows when to add its CSS in. Is it now the case that a page building tool should be smart enough to know whether or not to load the Block editor CSS/JS?
I also recall that either Drupal or Joomla offered a choice of editors, but I suppose that train has left the station for WordPress. I am increasingly alarmed by the amount of code that WordPress core is adding.
Make a PR! WordPress is open source and it’s always looking for more contributors.
Thank you so very much.
Bit late to the party but this doesn’t work for me unfortunately
thanks for this code
i used it..
Hey! Thank you – this can greatly improve page speed. I wonder how I can tweak this to only remove Gutenberg on certain pages.
doesn’t work unfortunately in 2021 with WP 5.8
Have to change a line to make it work as someone changed spelling somewhere in WP, they changed wc-block-style into wc-blocks-style
Below the old line:
wp_dequeue_style( ‘wc-block-style’ ); // WooCommerce
Below the new line:
wp_dequeue_style( ‘wc-blocks-style’ ); // WooCommerce
Thank you for the info!
ave to disable something in “core” and really, I wonder why the core code can't be more intelligent and decide whether or not to load
to add “do not load block editor css” as an option in the General Settings, or do you think
Retseem’s comment is exactly right — for some reason, they changed the spelling to “wc-blocks-style”. Please be sure to update this article and make the change in your own code!
Being able to get rid of Gutenberg by using one line of snippet is more than amazing. Thank you.
Is there any problem after updating WordPress and the plugin?
Hi, unfortunately your code does not work.
And to my delight I used faruk yetkin’s response code and it works for me.
You should point out to friends that if they have <? Php and probably everyone has, then it should be removed, otherwise the site is down!
thanks anyway!
Thank you very much indeed for this information. My Google PageSpeed mobile score went up from 45 to 55. I just added this code. And it went up 10 points.
I improved your code and added the is_user_logged_in() query. I suggest you add. The css files work when I login. Other times it won’t work.
I also added this to the code.
wp_deregister_style( ‘dashicons’ );
I also removed the dashicons css file with this function. Thus, my score increased from 55 to 60. Thank you so much.
Final version of my code:
function smartwp_remove_wp_block_library_css(){
if ( ! is_user_logged_in() ) {
wp_dequeue_style( ‘wp-block-library’ );
wp_dequeue_style( ‘wp-block-library-theme’ );
wp_dequeue_style( ‘wc-block-style’ );
wp_deregister_style( ‘dashicons’ );
}
}
add_action( ‘wp_enqueue_scripts’, ‘smartwp_remove_wp_block_library_css’, 100 );
Thank you Şekilli and Andi,
Before I’m assuming with Classic Editor plugin installed, all CSS related to Gutenberg block editor are gone. Now I can reduced unused script on homepage.
Hello, please. I use this line of code on my website to retain the classic editor: add_filter( ‘use_block_editor_for_post_type’, ‘__return_false’, 10 );
Do I still need this code as suggested by faruk yetkin.
// Fully Disable Gutenberg editor.
add_filter(‘use_block_editor_for_post_type’, ‘__return_false’, 10);
// Don’t load Gutenberg-related stylesheets.
add_action( ‘wp_enqueue_scripts’, ‘remove_block_css’, 100 );
function remove_block_css() {
wp_dequeue_style( ‘wp-block-library’ ); // Wordpress core
wp_dequeue_style( ‘wp-block-library-theme’ ); // Wordpress core
wp_dequeue_style( ‘wc-block-style’ ); // WooCommerce
wp_dequeue_style( ‘storefront-gutenberg-blocks’ ); // Storefront theme
}
Thanks for the php code. its working
Thanks its working. Nice
Thanks its working
Nice,
This gutenberg css affect my theme on thumbnails, removing it, does a perfect job since I build my own page with bootstrap.
It works for me. Im using elementor so I dont need Gutemberg at all.
Thanks
Thank you, it solved my problem, make site load faster!.
Thank you. it worked.
Thank you for your great advice about removing the Gutenberg Block Library CSS. It worked for me.
Thanks for info, it solved my problem
how about removing it for anonymous users only? That would solve the problem if you are using it for your site.
The code in the post works great, but it conflicts the YouTube embed from block editor. It resize the dimension of the embed video 25% (also not responsive on mobile) in the published post or in preview.
After doing some testings i found only this line is creating conflict:
wp_dequeue_style( ‘wp-block-library’ );
If i am removing this line from code, the embed video shows perfectly on PC or Mobile (Responsive also).
Any fix, if this code dose not affect YouTube embed.
Note: If i embed YouTube video from classic editor, every thing is fine.
Thanks for the helpful solution.
Happy it helped!
Yes it works but my website’s look has changed. Any suggestions ?
Are you using Gutenberg? likely you are if the design of your site has changed with this snippet.
With the new wordpress version my website is a kind of messed up.
Hey Stuart, in what regard?
Happy it made a difference! what’s more, definitely it’s odd the classic editor doesn’t do this for you.
Happy to hear!
How can I make only Gutenberg by Default for CPT’s and classic editor on rest of the posts? I’m a beginner in wp and if you have any solutions,
please lemme know
What an Amazing Article… Very Very Helpful Information Sir
A very unique and informative post. I really appreciate your effort you put in this vlog. keep sharing excellent job.
this amazing code for optimize site , thanks ^_^
Had some troubles at Google Page Speed with this script. For me it worked, thanks.
Thank you so much for this!
I’ve finally managed to pass my Core Web Vitals Assessment, and initial load is significantly down.
Have a great day.
thank you so much for this cod *_*
Let’s all just take a moment to breathe, please!
Thank you for your blog post. I found it to be informative and well-written. Your insights on the topic were very helpful, and I appreciate the effort you put into researching and presenting the information. Keep up the great work!
Some of my elements image and iframes and caption styles has changed.
Excellent! I’ve been utilizing the classic editor plugin, yet I wasn’t informed that the new editor also incorporates a CSS file. The provided code eliminates the CSS.
very usefull thanks
Hi, andy. thanks for your share this code.
that great for me and help me
thanks you
Thank you for posting this, I have been trying to optimize my code for SEO.
wow such a good post thanks a lot its really usefull
Thank you very much! It save my hours 🙂
thanks its really nice post
its really helpfull
thanks its really nice post
its really helpfull
It broke my website (something about a fatal error) and I had to restore from a backup, which meant I lost all the work I’d done today 😭
Any idea why it would cause a critical error and the site not be able to load at all?
Thanks ,its really nice post.
This is good but is there a way to entirely disable the customizer too? I hate that whatever i do to keep my source code clean it's still loaded with junk inline css. I'm using WP5.5 with a custom Storefront child theme. Thanks!