If you’ve tested the speed of your site on a tool like Pingdom or GTmetrix you may have seen the message to remove query strings from your static resources. While there are many reasons to include query strings for static resources you may want to do this to increase your site speed scores.
Here’s our guide to removing query strings from static resources with and without a plugin:
How to Remove Query Strings from Static Resources with a Plugin
Most performance plugins include an option to remove query strings from static resources like W3 Total Cache and my personal favorite WP Rocket. Here’s how you can use both of these plugins to remove query strings from static resources.
Using W3 Total Cache to Remove Query Strings from Static Resources
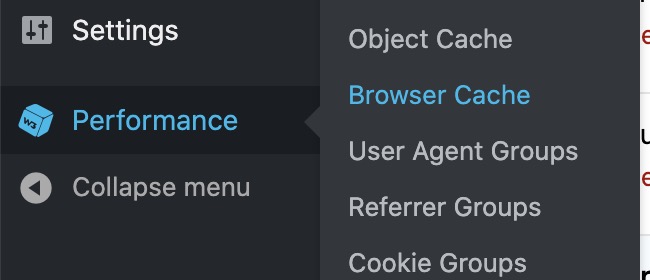
If you are using W3 Total Cache you can disable query strings from static resources using an option in the browser cache menu. This can be accessed by going to Performance>Browser Cache.

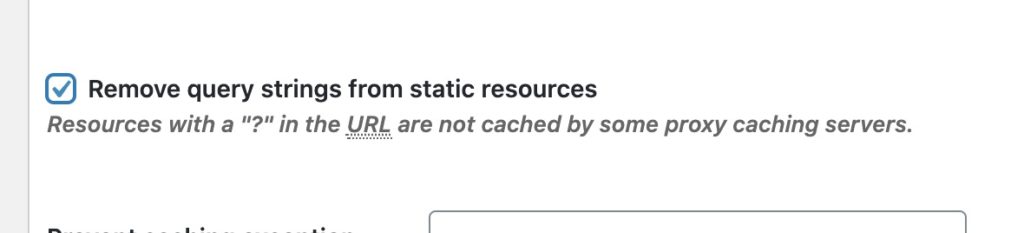
Scroll down and you’ll see the option for “Remove query strings from static resources”. Check the box and click save!

Clear your cache to ensure the change fully takes affect.
Using WP Rocket to Remove Query Strings from Static Resources
If you are using WP Rocket and want to remove query strings from static resources.
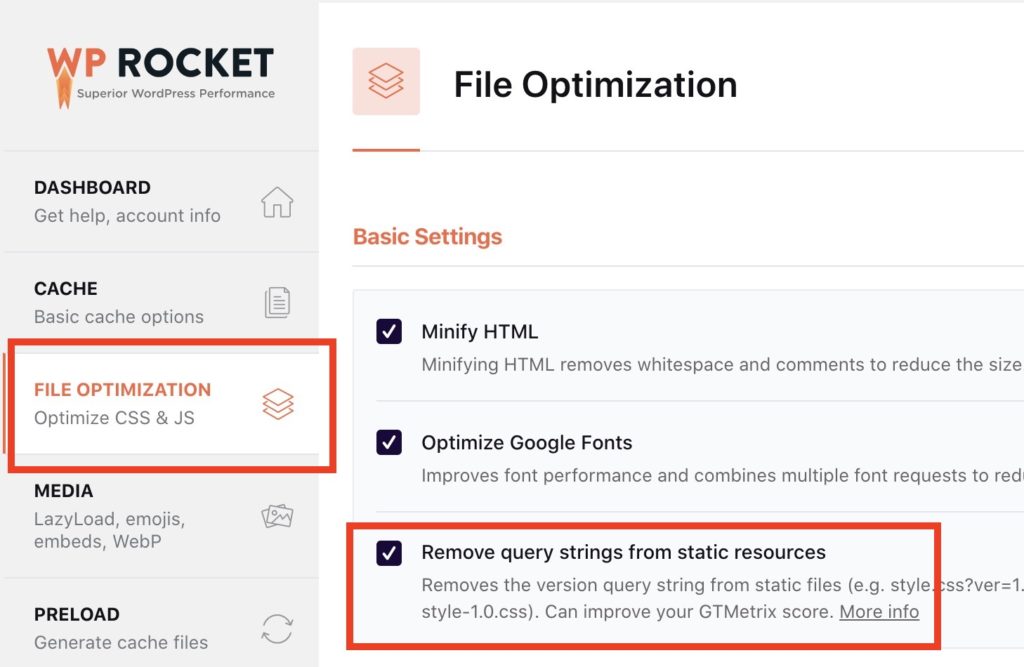
Simply head to your WP Rocket settings in Settings>WP Rocket in here you’ll see a tab on the side for “File Optimization”.

Once you’re in the file optimization tab you should see the option for “Remove query strings from static resources”. Check this setting and save, then clear your cache to ensure the change takes affect.
Remove Query Strings from Static Resources using Plugin
If you currently aren’t using a performance plugin with this option there are plenty of WordPress plugins designed to only remove query strings from static resources.
The easiest way to remove query strings from static resources is to install the WP Remove Query Strings From Static Resources plugin from WordPress.org.
This plugin will help improve scores in website speed tests like Pingdom/YSlow/PageSpeed/GTmetrix.
Here’s a full guide to Google’s PageSpeed score if you’re trying to get a perfect 100 PageSpeed score.
After you install and enable this plugin you can confirm the change by viewing the source of your homepage to confirm query strings are gone from CSS/JS files.
If you have a page caching plugin enabled I also recommend clearing the page.
How to Remove Query Strings from Static Resources without a Plugin
If you want to remove query strings from static resources with code this snippet below will do just that! You can use this in your theme’s functions.php or embed it with the Code Snippets plugin.
| <?php | |
| //Remove Query Strings From Static Resources | |
| function smartwp_remove_query_strings_from_static_resources( $src ) { | |
| if( strpos( $src, '?v=' ) ){ | |
| $src = remove_query_arg( 'v', $src ); | |
| } | |
| if( strpos( $src, '?ver=' ) ){ | |
| $src = remove_query_arg( 'ver', $src ); | |
| } | |
| return $src; | |
| } | |
| add_filter( 'script_loader_src', 'smartwp_remove_query_strings_from_static_resources', 999 ); | |
| add_filter( 'style_loader_src', 'smartwp_remove_query_strings_from_static_resources', 999 ); |
The PHP code above will loop through your scripts and styles to remove ‘ver’ and ‘v’ query strings from them.
And just like that your static resources no longer have query strings attached to them!
Ensure your site still works correctly after making this change since it can cause issues if you’re using a CDN. Typically files with a query string at the end will be seen as a new file in your CDN. This makes it easy to ensure new versions of files are being served via the CDN rather than old versions being served (since they are the same filename without a query string).


