If you’ve ever shared a link on social media you are well aware of the preview image that is shown. These photos attached as a preview image are called Open Graph images or social share images. Adding an image to your social share links can help improve your social engagement and overall make your site look more professional.
There are plenty of tools to make your Open Graph images traditionally like Photoshop, Canva and Pablo but this can be time consuming; especially for large sites.

For my large sites I ended up taking screenshots of pages to use as social cards using services like url2png or urlbox. These services work great but it ended up getting expensive overtime and manually having to setup the screenshot process grew tiresome.
So I decided to create my own social card generation service.
My new WordPress plugin MightyShare allows you to automatically create social images for all of our WordPress posts with easy to use templates.
In this guide I’ll be showing you how to automatically generate social preview images in WordPress with MightyShare.
Let’s get started:
Installing MightyShare
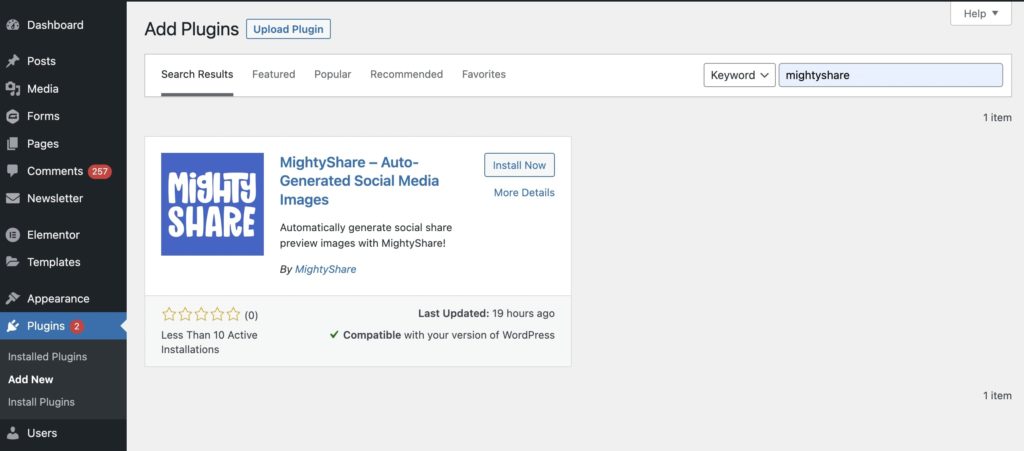
The MightyShare plugin is on WordPress.org so you can easily install it in the WordPress dashboard by going to Plugins>Add New and searching “MightyShare”.

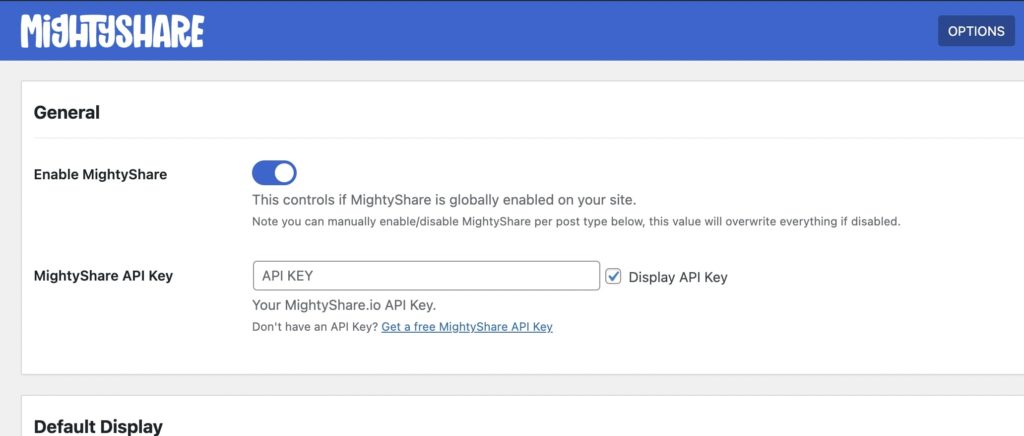
After installing the plugin and activating it you’ll see a new message asking you to add an API Key. You can get a free API Key from the MightyShare website. Using a free API Key gives you the ability to generate 50 images a month while paid plans start at $5 a month.

Configuring MightyShare
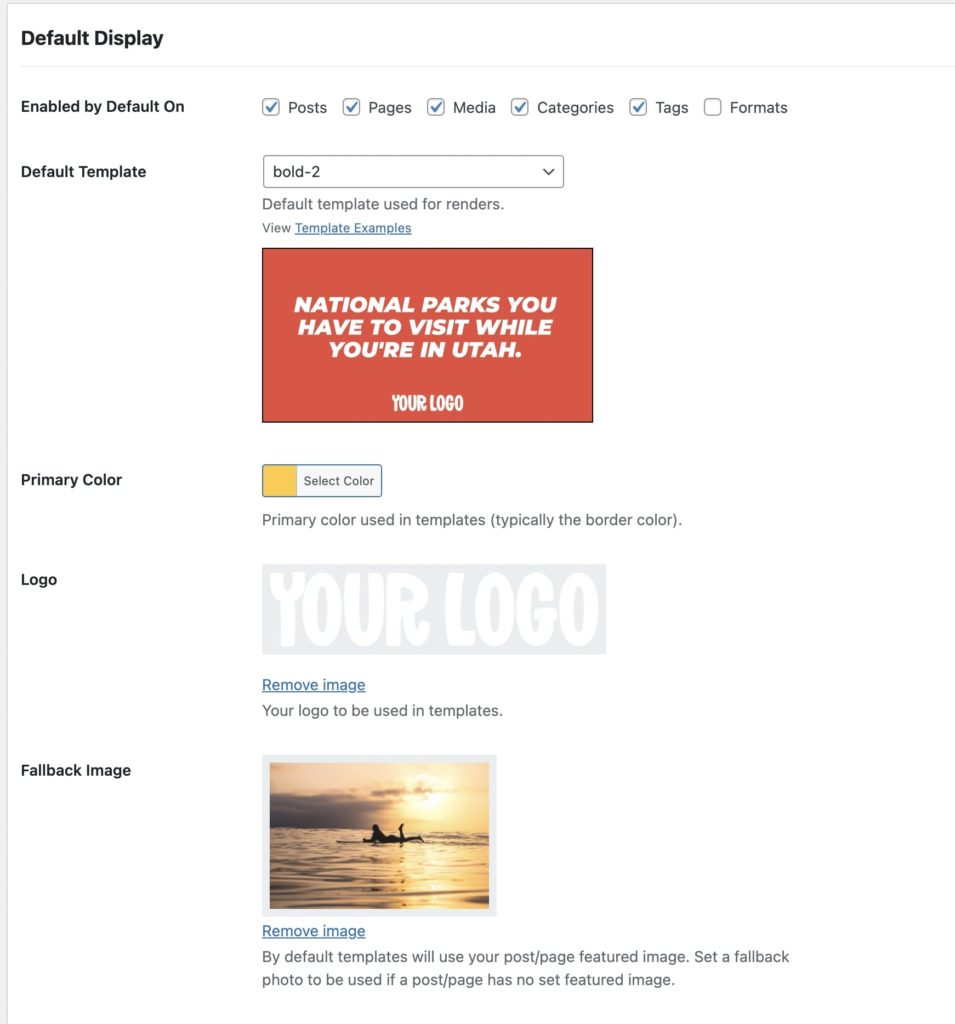
After entering your API Key you can configure the default display options for MightyShare. This includes setting a default template, what post types the plugin is enabled for, your primary color, logo, and fallback image.

Here’s a little more detail of each option:
- Enabled On: This option allows you to specify which post types and taxonomies MightyShare will be enabled for. You can overwrite these settings on a per-post level so if you want to manually enable social image generation per post you can do that by disabling them all.
- Template: Which MightyShare template to use along with a small preview of the template.
- Primary Color: Color that is used in the templates, typically the background color or border color.
- Logo: Logo to be used on generated images, you’ll likely need to tweak your logo to match a template to your liking (I typically just choose a white version of my logo).
- Fallback Image: Most templates use a post’s featured image in the background, if a post doesn’t have a feature image you can choose a fallback image to use.
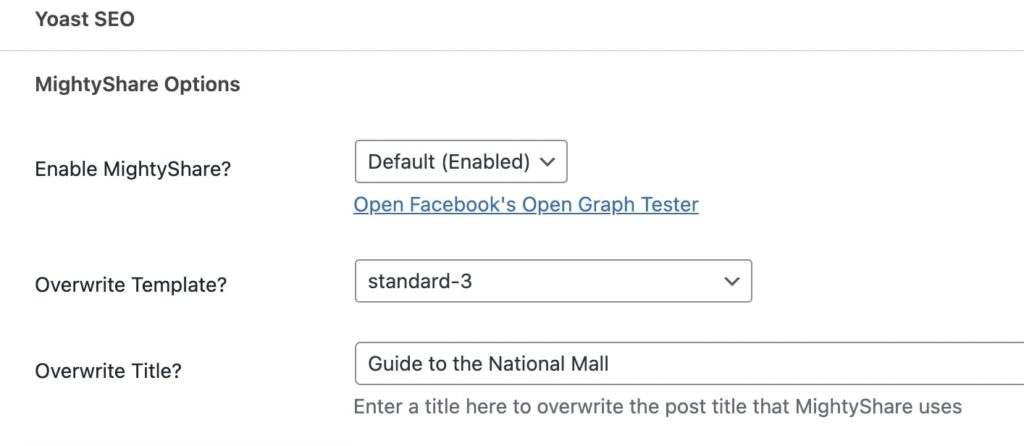
Best of all you can overwrite these options on a post type level via the top right “post type options” tab or on an individual post level giving you full control over how MightyShare is used. I find it helpful to use a simple template for category pages for example since they don’t have featured images.

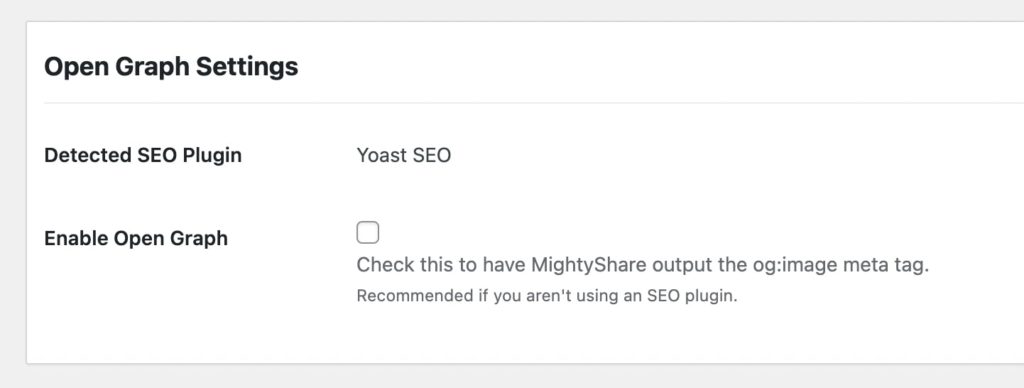
MightyShare works with most popular SEO plugins including Yoast SEO and RankMath. The plugin will overwrite the output of SEO plugin’s og:image/twitter:image urls. If you don’t have an SEO plugin installed you can also check the enable Open Graph box to manually add them to your header.
The plugin will also tell you want SEO plugin it’s detecting so you know it’s working.

Testing Generated Social Share Images
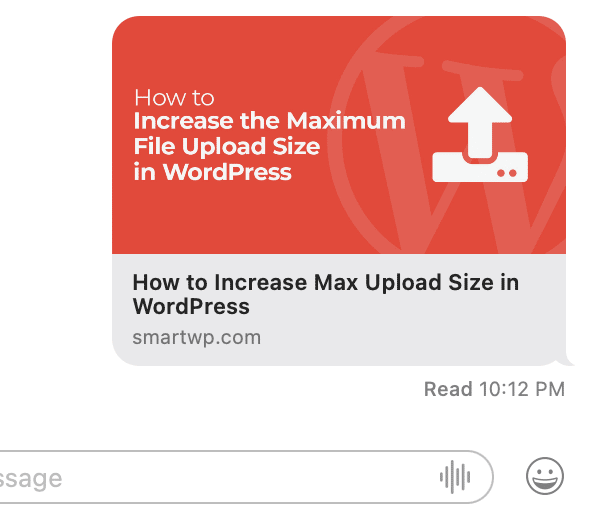
Now that you’ve configured the plugin to your liking you can easily test if it’s working by using a tool like Facebook’s Open Graph tester or Social Media Share Preview. Entering your post’s URL will give you a preview of how it looks to social share. Keep in mind Facebook does cache requests so you may need to hit “scrape again” button on their site to get the latest data.

And boom! You can see your automated social image by generating open graph images on the fly. These will work in a huge range of apps including iMessage, Twitter/X, Discord, Instagram, Facebook Messenger and just about any service that shows link previews.
Best thing about this is that it happens at scale so you can easily have beautiful Open Graph images on all of your posts and pages instantly.
If you want to improve your blog automation, try using an autoblogging tool like RightBlogger. It can automatically create polished blog posts and publish them to your site.
I’m always looking for feedback so let me know how the plugin works for you or a feature you’d love to see in the comments below.



One Response
Does this allow you to post different size images on different platforms for free?