If you’ve tested your website’s speed on tools like Google PageSpeed Insights or GTmetrix you may have seen the message “Eliminate render-blocking resources”.
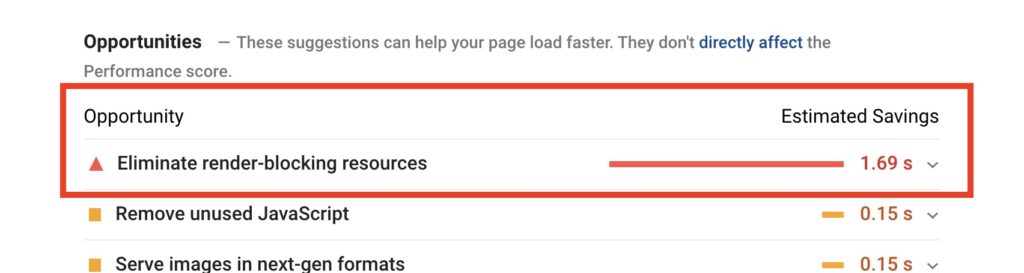
When using PageSpeed Insights the message looks like this.

In this article I’ll be going over what render-blocking resources are and how to eliminate them from your WordPress site.
Eliminating render-blocking resources is an essential part to speeding up your WordPress site.
What Does “Eliminate Render-Blocking Resources” Mean?
Typically on websites JavaScript and CSS are in the head area of the code.
So when a web browser “reads” your site to display it, it’ll have to stop to “read” that CSS and JS. Page speed testing tools consider this a render-blocking resource since there are new techniques to prevent this from happening.
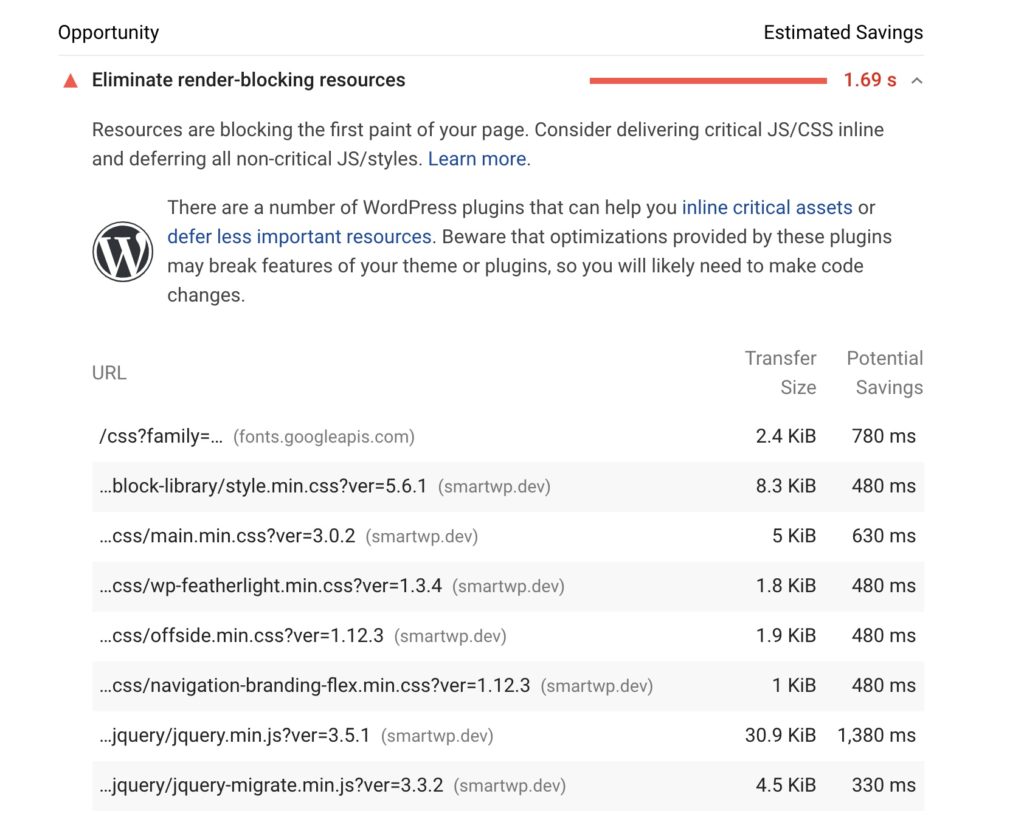
You can see on our example site how CSS and JS files are causing the render-blocking.

So optimizing this involves only loading resources needed to render above the fold content. Luckily it’s relatively simple to fix this in WordPress using a plugin or through custom development.
So let’s proceed to using a plugin to fix the error.
How to Eliminate Render-Blocking Javascript and CSS with WordPress Plugins
There are plenty of plugins to eliminate render-blocking resources in WordPress but today we’ll be focusing on two plugins. The first is a paid plugin called WP-Rocket and the second is Autoptimize.
So let’s dive into using WP-Rocket…
Option 1 (Paid): WP-Rocket
By far my favorite performance plugin for WordPress is WP-Rocket. That being said it’s the easiest way to get rid of the “Eliminate Render-Blocking Resources” message and speed up your site.
I should note that WP-Rocket paid plugin so if you’d like to do it for free scroll down to option 2.
Once you buy and activate the plugin you’ll have a new option for WP-Rocket in your settings.
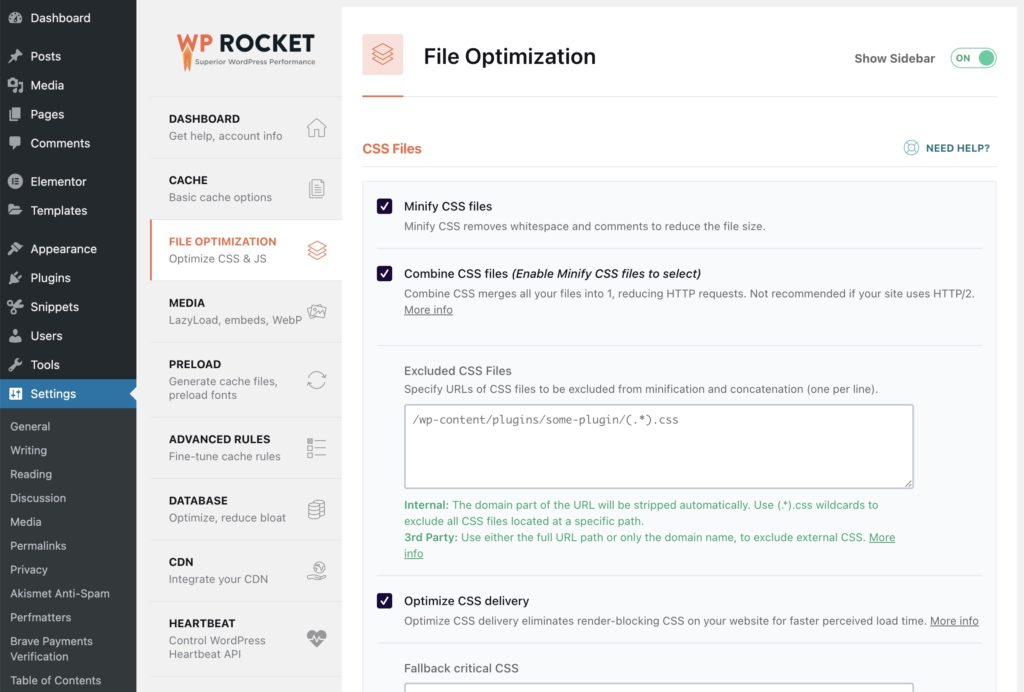
Head to the “File Optimization” tab once you’re in the WP-Rocket settings. This tab will let us optimize CSS and JS so that it’s not render-blocking our page.

You’ll want to enable CSS minification and the “Optimize CSS delivery” option. What this will do is minify you CSS files and make them load at the bottom of your page. While optimize CSS delivery will generate essential CSS and load it at the top of the site, making the initial load much faster.
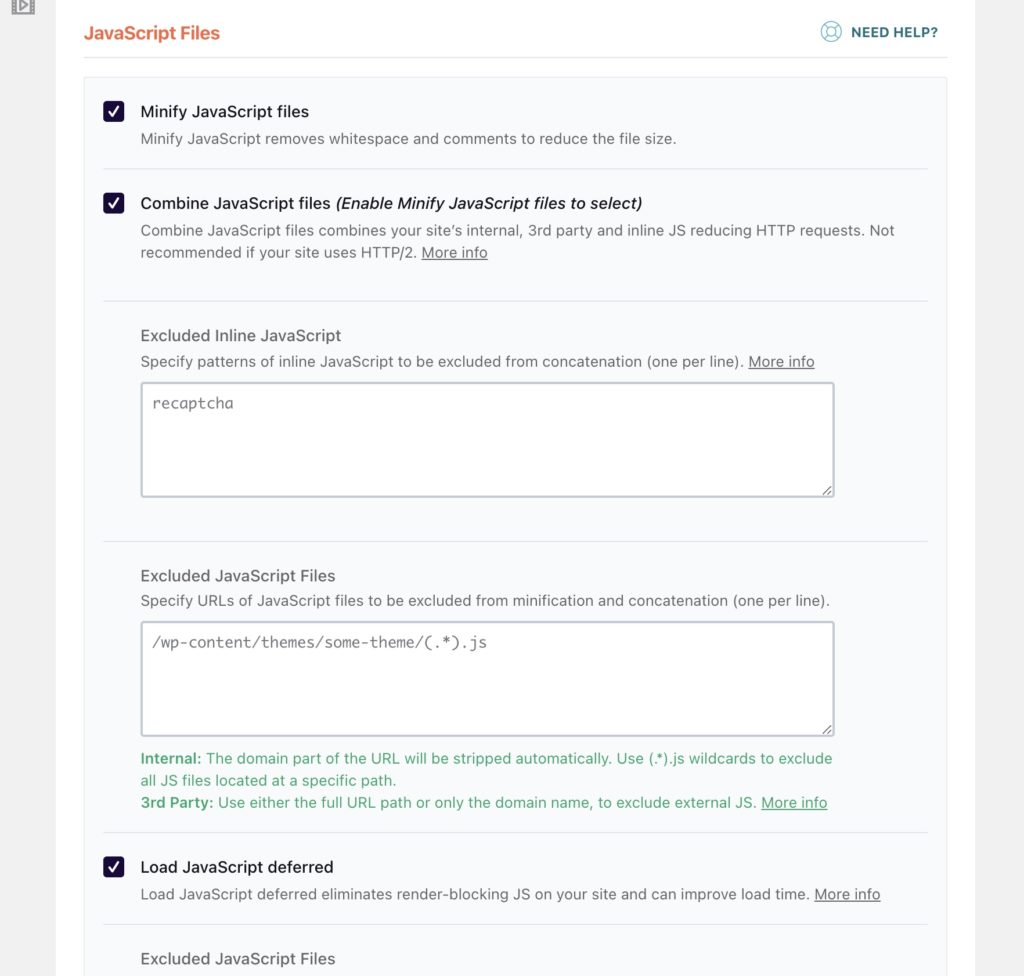
Scroll down a bit and you’ll see the JS file options.

Here you’ll want to Minify JavaScript files and “Load JavaScript deferred”. This will compress your JS files and defer them so that they don’t render-block. jQuery is automatically excluded from this process since it typically causes compatibility issues.
After making these changes clear your cache and test again. These changes should eliminate most if not all “Render-Blocking Resources” messages.
Option 2 (Free): Autoptimize + Async JavaScript
If you’re looking for a free plugin to eliminate render-blocking JS/CSS in WordPress is to use Autoptimize.
Autoptimize offers a few options including minifying and combining CSS/JS.
The second plugin we’ll be using is Async JavaScript which will add a few more features to Autoptimize (optional).
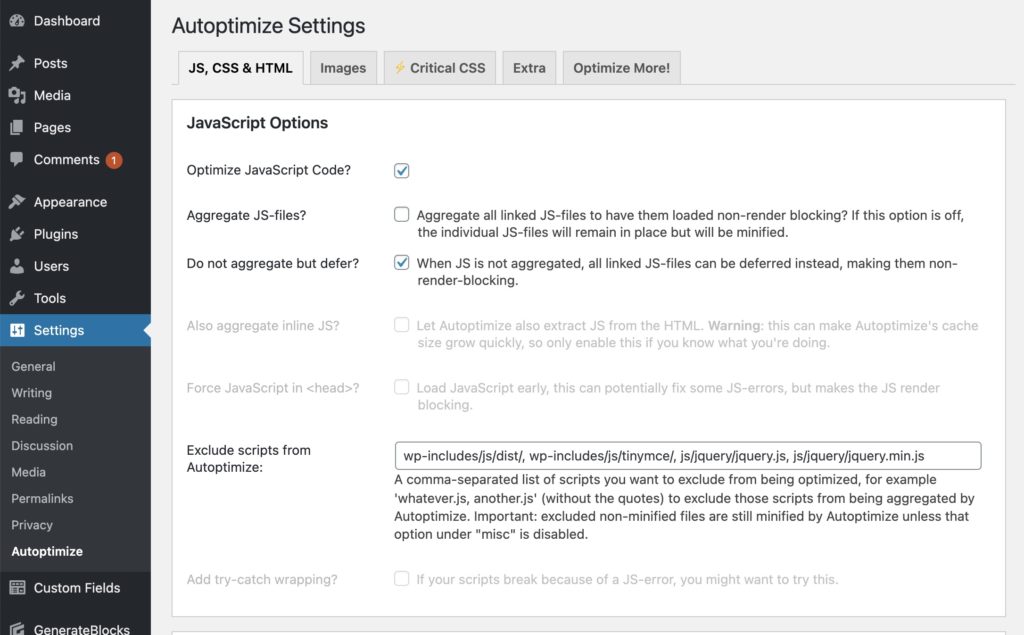
Once you have Autoptimize installed an activated go to its settings page.

Once you check Optimize JavaScript code and “Do not aggregate but defer” the plugin will defer your JS files removing most of your render-blocking errors.
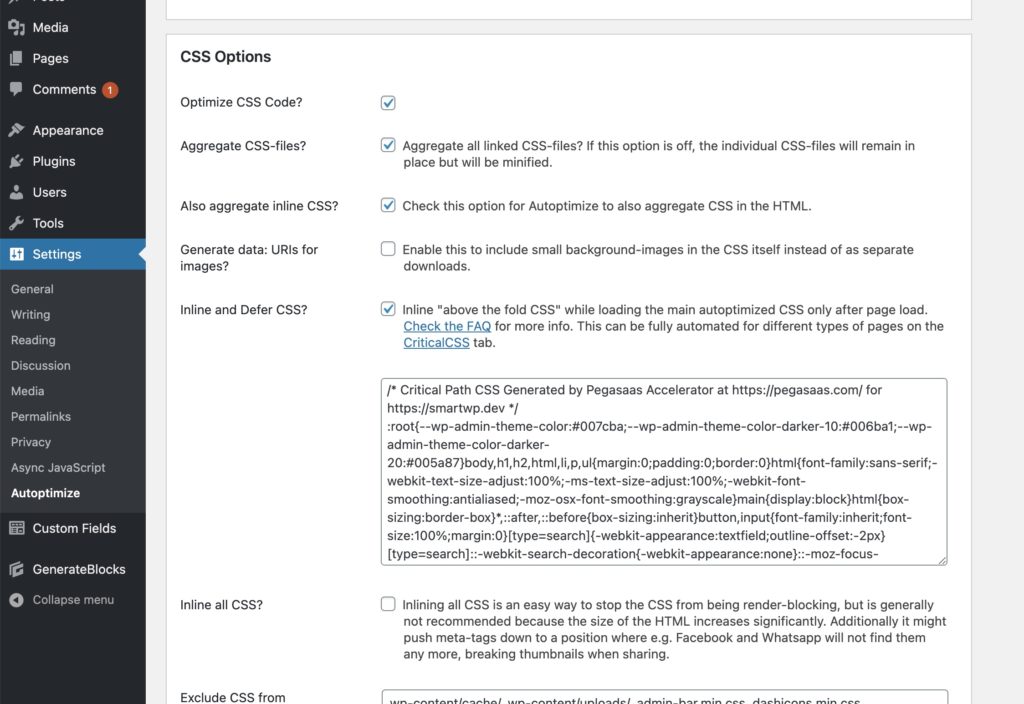
Depending on your site you might also be getting CSS files causing render blocking. This is where the Autoptimize CSS options come in handy.

In the CSS options you’ll want to check” Optimize CSS Code” and “Inline and Defer CSS”.
Important: If you’re using “Inline and Defer CSS” you’ll have to manually paste in critical CSS. You can use a site like this to generate essential CSS. You can easily just paste in the CSS the tool generates for this to work correctly. After that is set your CSS files will load deferred and no longer render-block.
Since Autoptimize doesn’t automatically generate critical CSS for you you’ll have to do this anytime you have major changes to your site. Additionally you can setup Autoptimize’s integration for criticalcss.com (paid) if you’d like this process to be automatic. I should now that WP-Rocket does this automatically if you use the first option above.
How to Eliminate Render-Blocking Javascript Manually with PHP in WordPress
If you’re more familiar with PHP and WordPress development here are the details to manually fix the render-blocking resources using PHP.
In your theme if you’re using wp_enqueue_script you can set the last parameter to true to force the file to be in the site footer. So if you’re enqueuing custom JS this is the best way to ensure they’re loaded at the bottom of the page.
You can see in the code example below after the jQuery array I have “true”. This tells WordPress to put the resource in the footer.
| <?php | |
| function wp_smartwp_scripts_method() { | |
| wp_enqueue_script( 'my-custom-script', get_stylesheet_directory_uri() . '/js/your_custom_script.js', array( 'jquery' ), true ); | |
| } | |
| add_action( 'wp_enqueue_scripts', 'wp_smartwp_scripts_method' ); |
While that may be useful for a theme you built you can also run a filter on all JS files to defer them using the script_loader_tag hook.
This snippet can be used in your theme’s functions.php or in the Code Snippets plugin. See my video on adding code snippets to your site.
Basically this will add the defer parameter to all JS files on your site except jQuery and excluding logged in users. I left comments for each area so you can customize to your needs as well.
| <?php | |
| function smartwp_defer_js_parsing( $url ){ | |
| if(is_admin()) return $url; //Skip admin JS files | |
| if(is_user_logged_in()) return $url; //Skip if user is logged in | |
| if(false === strpos($url, '.js')) return $url; //If it's not a JS file skip | |
| if(strpos($url, 'jquery.js')) return $url; //Don't defer jQuery | |
| return str_replace(' src', ' defer src', $url); //defer JS file | |
| } | |
| add_filter( 'script_loader_tag', 'smartwp_defer_js_parsing', 10 ); |
And of course you can exclude JS files that are causing issues from this as well by modifying the script.
I hope this post helped you eliminate render-blocking resources in WordPress! If you have any issues or questions let me know in the comments below. Want to know more about getting a perfect Google PageSpeed score? read my Google PageSpeed optimization guide.



9 Responses
Hi
Fine post:
I used to use async JavaScript with Fast Velocity Minify- no tender blocking- 100% scores.
Now the later plugin keeps updating and the two are not compatible. Scores vary a touch lower. I have SiteGround optimizer and am thinking — maybe use it with Rocket, and eliminate Fast Velocity??
Any ideas? — they will overlap in some areas Im aware of.
Thanks
Howard
Amazing Post! I was trying to eliminate render blocking resources and it took a lot of time. Thank you for suggesting these easy tricks. It was a good read and helpful too.
Finally I found something to eliminate render blocking without using any plugin.
Great post.
Hi. Currently I use WP Optimize. I feel that I might get better render-blocking using the combination of Autoptimize and Async JavaScript (as you suggest above). If I disable (then delete) WP Optimize, will this cause any conflicts with running the other two plugins? Many thanks for any advice you can give. Paul
Please help I am facing Eliminate render-blocking CS and JS issues. Unable to define which plugin should I use. WP-rocket is also causing high CPU usage and resources.
You totally saved my website. I’ve been battling with FOUC for ages and your advice finally worked for me. Thank you so much!
I have been looking for a manual way to eliminate render-blocking resources for my WordPress website since last week and but couldn’t get the real solution. At last, I got your post and your solution has worked nicely. Thanks for your life-saving post! Andy.
Hi Andy!
Thank you sooo much for providing what looks like a suuuuper useful tip for a guy like me who doesnt really understand PHP and JS. People like you save my day! ⭐️
Im using a child theme (of the Werkstatt theme), where I have customised a lot of CSS..
Im thinking that I will try pasting the last code snippet you posted in my child theme’s functions.php. But what is the first code snippet for? Should I also paste that?
Using Vanilla JavaScript is the best way to avoid render blocking resources these days.