The WordPress menu system can be quite powerful but sometimes you want to include external links with a nofollow attribute attached. Adding an external link to your site with a nofollow tag will not pass any SEO “value” (often called “Link Juice”) to that link so it’s often recommended to add nofollow tags to external links.
Luckily this functionality is built into WordPress but somewhat hidden initially.
In this step-by-step guide I’ll show you how to add a nofollow link in your WordPress Menu.
Video Tutorial
Here’s a quick video showing you how to add nofollow to menu links.
No time for a video? keep reading below
Adding NoFollow Links to a WordPress Menu
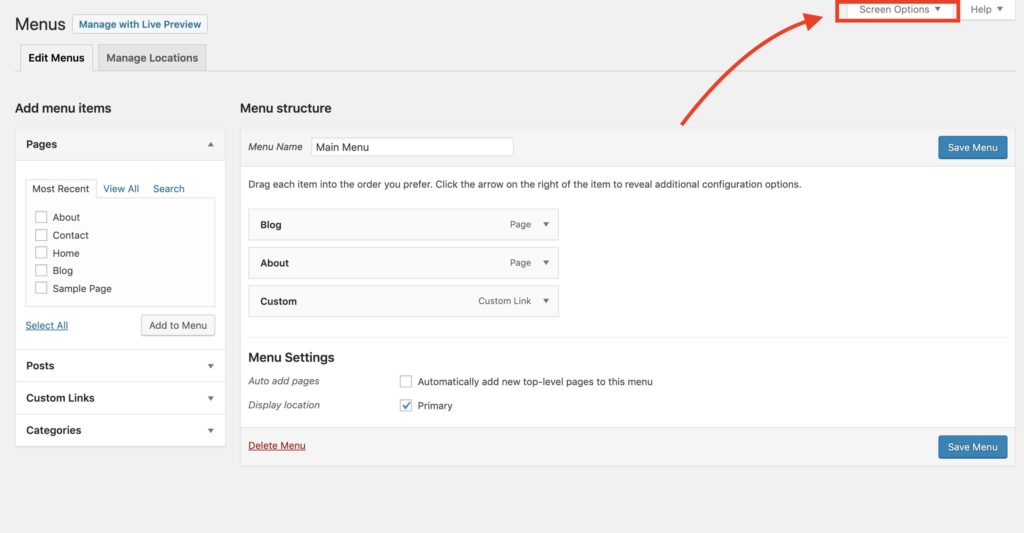
First you’ll want to go to the menus section of your WordPress site. This is located under in the appearance admin menu. Appearance>menus
On the top right you should see an option for “Screen Options”. You’ll need to click this and it will enable more options for each of your links.

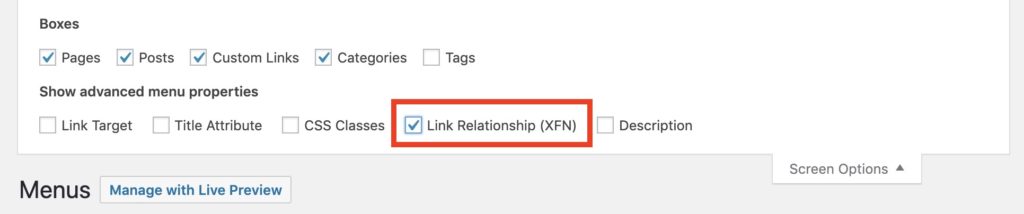
After this is open you’ll see the option for “Link Relationship (XFN)”, make sure this is checked and now you’ll have the option to add a link relationship to specific links in your WordPress menu. This will allow you to add a rel=”nofollow” attribute to your WordPress menu links.

Once “Link Relationship” is checked click the little arrow to the right of one of your menu items and type “nofollow” in the “Link Relationship (XFN)” field.

Make sure to save your menu after making the appropriate changes.
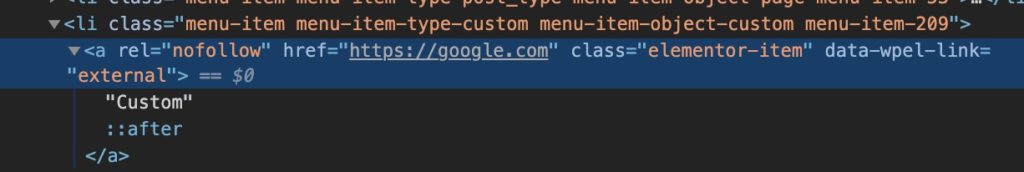
After doing this and saving your menu you should now see a rel=”nofollow” tag on the link in your menu. This is great for linking to external sites that you don’t want search engines to transfer PageRank to.

I hope this was helpful, if you have any questions about your WordPress menu feel free to let us know in the comments.



3 Responses
Really informative, thanks for sharing this!
Glad to help!
That’s what i want to know, thanks!