WordPress is an incredible platform to build your site. But one added complication of a WordPress website is site speed.
When done correctly you can have a fast loading WordPress site with ease.
If you’re dealing with a slow WordPress site here are our top tips to speed up WordPress. We’ll go over beginner tips and more advance tips as well.
Here are the questions we will be answering in this WordPress performance guide.
- Why speed matters? Let’s face it you’ve been to a website that took more than 2 seconds to load and just ended up closing the tab. Speed factors into so many things including your Google ranking so having a fast site is essential to be competitive.
- How do I check my WordPress website speed? We’ll be analyzing your website with Pingdom and Google’s PageSpeed tool. These are huge indicators when determining what is slowing down your WordPress site.
- How do I increase WordPress speed? We’ll be going over 10 different ways to speed up your WordPress site, including page caching, image optimization, CDNs, and more.
Now let’s dive into our guide to speeding up your WordPress site:
Why is Speed Important?
Every second counts when a user is loading your site. If your users have to wait the likelihood of them leaving increases with each second.
DoubleClick by Google found that 53% of mobile site visits left a page if it took longer than 3 seconds to load. source
It may seem like a daunting task to speed up your WordPress site but it’s pretty simple with a few tweaks we’ll go over.
Most important it will improve your user experience which will help keep people glued to your site and as a result increase your Google ranks.
What Makes WordPress Sites Slow?
There are multiple factors at play when a WordPress site loads.
When a visitor loads a page on your website your server generates that webpage for them. After the page is displayed the user’s web browser starts to download the styles, images, and scripts for the page.
We’ll be going over how to speed up each part in this chain but it’s important to know what is slowing down your site. If you have 30 megabytes of images on a page it won’t matter how fast your server is since that will create a bottleneck.
Now let’s fix it.
How to Test Your WordPress Site Speed
Before we start to optimize our site need to know if our WordPress site is even slow.
The first thing I typically do is open the website you’re testing in a Google Chrome private browsing window (so that I am not using cookies or cache from my previous sessions). This allows me to try to use the site and to see how most users will experience the pages.
Typically I will refresh a page a few times to see if page caching is enabled as well. This can be obvious in Chrome since the loading bar will spin counter-clockwise while waiting for the server and clockwise for page assets.
There are ton of tools out there that will test your website’s speed. But I recommend focusing on two tools, Pingdom and Google PageSpeed Insights. Both are free and will get all the information you need to see if your website is fast.
A little more info on these website speed tools:
- Pingdom: The Pingdom speed test tool is useful for seeing what assets on your page are the largest. This includes large images or scripts that might be slowing down your site.
- Google PageSpeed Insights: Google tool will give your site a performance score. Typically I recommend ignoring any type of “performance score” in tools but Google’s is essential in knowing how your speed will affect your site ranking in Google. Plus if you are an advanced user it can give you great insights. Learn how to score 100 in PageSpeed Insights.
Choose a Fast WordPress Host
Many WordPress hosting companies will handle things like caching and server optimizations for you. That is why choosing a good web host can be the simplest change for a lot of users.
Your web host won’t optimize what loads in user’s browsers though. So if you have 50 WordPress plugins loading with each page it’s nearly impossible for a host to help.
Use a Good WordPress Caching Plugin
Now there are a LOT of WordPress caching plugins.
Basically what they do is save a copy of the page the user loads so that it can quickly retrieve it for the next user.
This is okay for pages or articles on your site but if you have functionality that lets your users login caching pages won’t help to much.
Here is an example of some static vs dynamic content on a WordPress site.
- Static Content: Your site’s homepage, pages, articles, this type of content is easy to cache since it doesn’t change much.
- Dynamic Content: Your WordPress admin area, WooCommerce checkout and pages, areas that let your users login. These areas aren’t easily cachable since they change often.
Now most sites out there will just be static content. If you have a WordPress site for your business, restaurant, portfolio, or blog these are all great examples where caching can help.
Based on my experience most websites will be static content that is easy to cache.
Now let’s talk about WordPress caching plugins!
In terms of free easy to use plugins my favorite to recommend is WP Fastest Cache. If you are looking for a premium plugin WP-Rocket is a great choice. But to keep everything free in this guide we’ll use WP Fastest Cache.
When a user visits your site WP Fastest Cache will create a copy of it for the next user to be server. This creates extremely fast server response times for users since each page isn’t being generated for each request.
Best of all when you edit a page the plugin will automatically clear the cache for that page. So the whole experience adding page caching to your WordPress site is seamless.
Check with your web host before adding a caching plugin. Most WordPress hosts don’t add caching but companies like Kinsta, WP-Engine, and Flywheel should handle the page caching for you.
Choosing a Fast WordPress Theme
Choosing a fast WordPress theme from the start will prevent a lot of headaches down the line.
If you are early in your site creation I recommend using one of these free WordPress themes:
The best thing too is that if you need more features you can buy premium versions of each of the themes above. If you don’t like any of these themes you can always check out this theme buying guide.
Larger themes may appear to offer more features and flare but at the cost of your end user. Using a lean theme (like ones of the ones above) from the start and adding the functionality as you need later is the best way to start building your WordPress site.
Now if you already have a WordPress site switching themes can be a more daunting task. If you go that route I recommend going through each of your pages to ensure the transition went correctly. If you have a larger site you want to move to a lighter theme I’d recommend hiring a WordPress developer.
Optimize Images for Speed
One mistake I see on a lot of sites is using PNG images instead of JPG. If you’re uploading something like a logo I would use PNG but something like a screenshot or a portrait should be JPG. PNG image sizes can be quite large so you want to use their strengths when they are needed.
- PNG: Less compression: Great for logos, graphics, and visual assets.
- JPG: More compression, great for images and screenshots.
Now that we know the difference between the two you can add a plugin like WP Smushit to automatically compress your images while you upload them.
Doing this manually with your images can be tedious so using a plugin like Smush makes it easy by compressing your images as you upload them using better compression algorithms. If you want to manually compress your images you can use a site like Crush Image.
This can dramatically decrease file size of images (sometimes by over 50%) and make them load faster on your site.
Now that we have our images smaller it’s time to server them faster by using a CDN.
Speed up Asset Delivery with a Content Delivery Network (CDN)
A CDN serves your images, CSS styles, and javascript from fast loading servers closer to your user. Think of it the same as page caching but with your assets. Since things like images, CSS, and JS don’t change often a CDN can cache them in servers near the user.
Physical location of servers can play a huge part in page load since you can’t go faster than the speed of light. Now you can do this with your page cache as well but that adds a high level of complexity that I don’t recommend dealing with.
A CDN won’t make your server generate pages faster but it will make pages load faster after a user’s browser receives them.
Options #1:
My favorite CDN is CloudFlare. Time and time again I just return to using CloudFlare since it adds a slew of additional benefits to your site it also adds a simple CDN to your site.
It’s a bit more complicated to setup than a tradition CDN but their site will walk you through it. Basically you point your nameservers to CloudFlare and they become your DNS. This allows them to look at all requests coming through to your site and cache the ones as it sees fit (images, CSS, JS).
I prefer using CloudFlare since your assets will be served from your original website address and there isn’t much you need to do once it’s set up.
Options #2:
If you don’t want to use CloudFlare you can use a service like StackPath.
This will have a similar result, basically the CDN will sit between you and your site’s assets and cache requests requests. This will require a new URL for your assets since they are served from StackPath so you can use a plugin like CDN Enabler to change those URLs correctly.
Optimize Your WordPress Database
Your WordPress site can be bogged down by useless things in the Database, that is why it is important to periodically optimize your database.
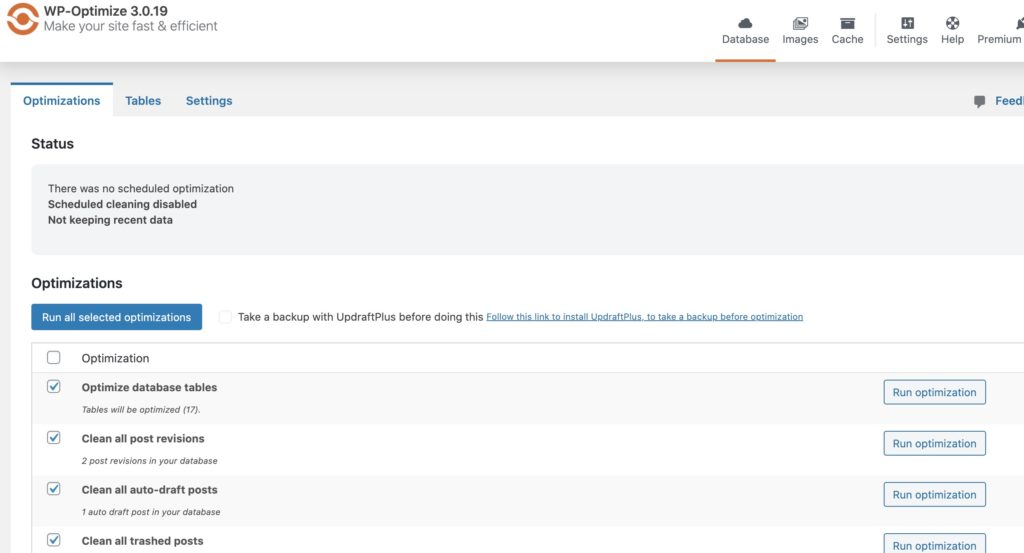
We’ll be using WP-Optimize to optimize our WordPress database.
This includes running a MySQL optimization, deleting post revisions, deleting auto-drafts, clearing trashed posts and more. If those elements are important to you the plugin will let you uncheck them when running the optimization as well.

You can also set WP-Optimize to run daily, weekly, or even monthly. If the optimization runs correctly on your site I would recommend setting it up to run automatically monthly in the settings tab.
Remove Unused Plugins
Taking a hard look at plugins you aren’t using can help a ton in terms of performance. Most plugins will load their styles and scripts on all of your pages so if you’re not using a plugin it’s best to deactivate it and delete it.
On most of my sites if I find a plugin doing a one off task I might remove it and try to do it with plugins I already am using for other things.
I hope these WordPress speed and performance tips were helpful.
Absolutely let me know in the comments if these tips were useful or if you have any questions.



7 Responses
The process that you have discussed step by step to speed up the WordPress site is just amazing. WordPress speedup plugins can also very effective. The speeding themes are also important. Thanks for sharing this amazing article.
Thanks for this amazing post. Do you have post on how to setup Free Cloudflare CDN to website as it would be helpful
THANKS
Hey Sohil, I cover a bit of that in my photo blog tutorial https://ihitthebutton.com/how-to-start-a-photography-blog/ it’s near the bottom of the page
Thanks Andy for the link. It’s really helpful.
it’s great. Step-by-step, you have described the process for speeding up the WordPress site in a very clear way.
Thanks Andy Feliciotti for the link. It's really helpful.
Hello, I have been researching this issue and I have posted some of my shares at https://codeshub.net/how-to-speed-up-wordpress-without-plugin/ hoping to discuss with you.