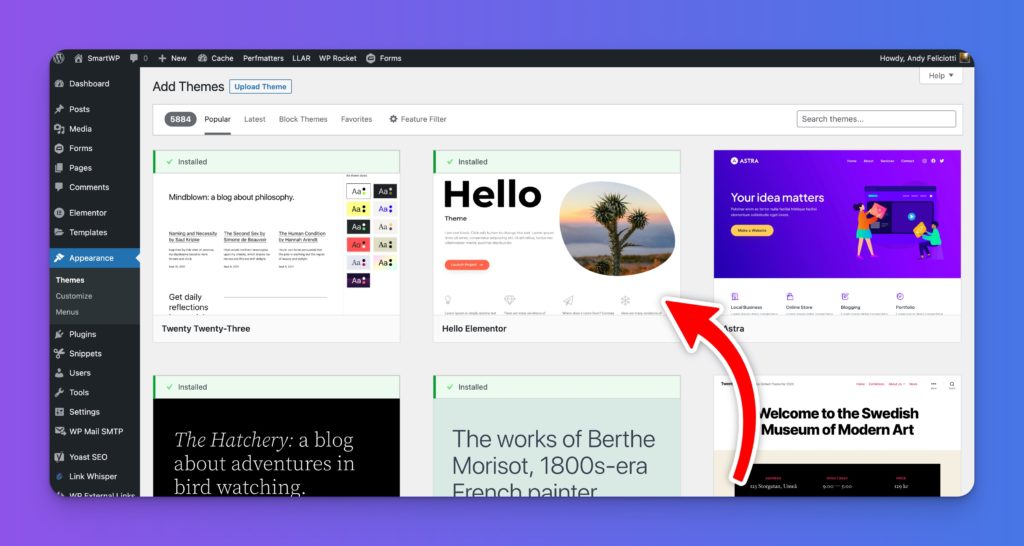
WordPress themes play a crucial role in determining the overall appearance and functionality of a website. When it comes to showcasing a theme, the screenshot is what catches the eye of potential users. The WordPress theme screenshot is shown on the theme directory and on the appearance page in the WordPress dashboard.

In this article, we will explore the important aspects of WordPress theme screenshots in 2023, including their size, format, and filename.
Let’s dive in!
WordPress Theme Screenshot Size Summary
Here’s the quick rundown of everything you need to know about WordPress theme screenshots.
- Dimensions: 1200×900
- Aspect ratio: 4:3
- File format: PNG
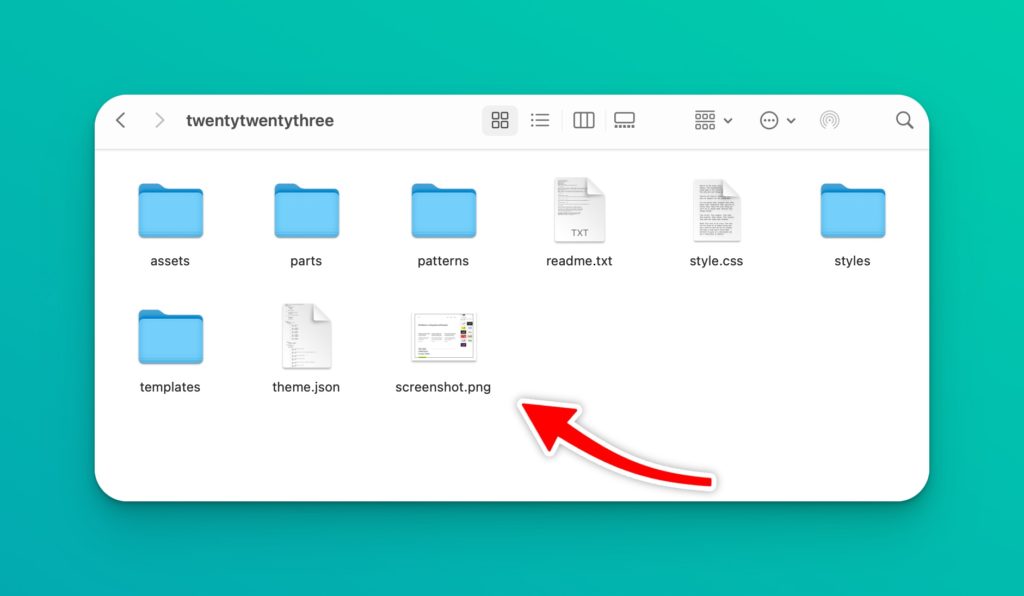
- Filename: screenshot.png
Recommended WordPress Theme Screenshot Size
In 2023, the recommended size for a WordPress theme screenshot is 1200 pixels wide by 900 pixels tall. This size ensures that the screenshot is large enough to showcase the theme’s details while being optimized for display in the WordPress theme directory and WordPress admin dashboard. You can read more details about WordPress theme screenshots in the WordPress codex.
When creating a screenshot for your theme it’s advised to center your main graphics in the image. Part of the WordPress UI may cover edges of the display as seen below.

WordPress Theme Screenshot File format
One important consideration for the screenshot is the format in which you save your WordPress theme screenshot. The recommended format for the theme screenshot is .PNG. While .jpg and .gif formats can also be used for the theme screenshot, they are not officially recommended by WordPress. When it comes to capturing the screenshot, you have the option of using a professionally designed one or using the built-in functionality of your computer to quickly create an image and upload it as a screenshot.
WordPress Theme Screenshot Filename
WordPress theme screenshots are simply called “screenshot.png” of course if you are using a .JPG file it would be screenshot.jpg but using the PNG format is recommended.

How to Add a Screenshot to a WordPress Theme
Here’s how to change the screenshot of a theme that appears on the Manage Themes screen in your WordPress admin. First, create a screenshot file as mentioned earlier. Then, use an FTP program like Cyberduck and log in with your FTP login details (you can get these from your WordPress host). Once logged in, go to the active Theme directory and upload the screenshot.png file. This will liekly be located in wp-content/themes/YOUR-ACTIVE-THEME/screenshot.png. If there is already a screenshot file, you may need to replace it with the new one.
This is especially helpful when you are creating a child theme in WordPress.
Why Are WordPress Theme Screenshots Important?
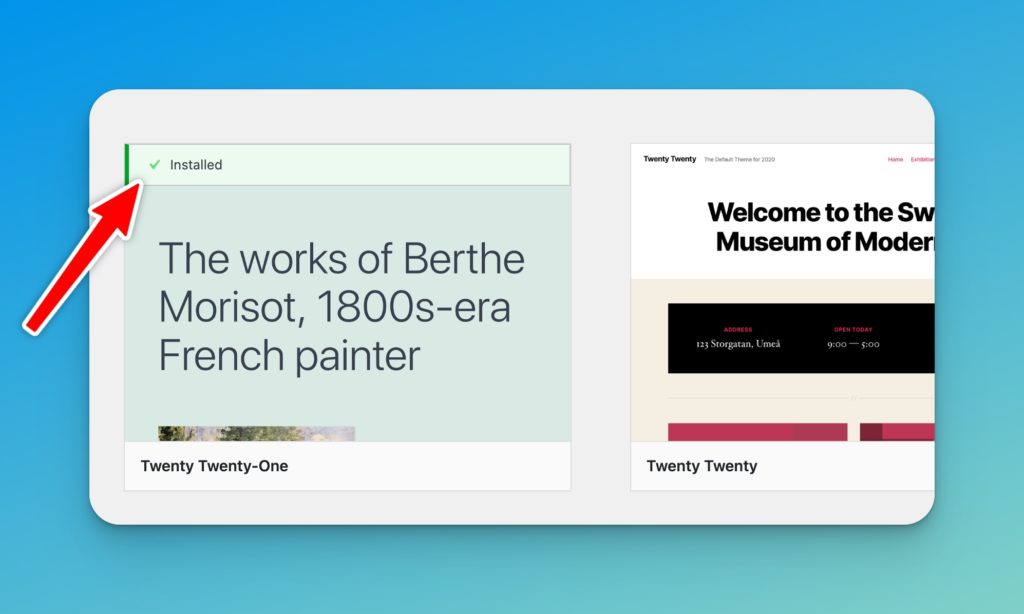
Just like a book cover, a WordPress theme screenshot gives users a glimpse of what to expect. It is usually the first picture that users see when they are looking at or choosing a theme. Users can see the screenshot of all the themes they have installed on the themes settings page in the WordPress Admin > Appearance > Themes section. Knowing how to create a WordPress theme screenshot is useful for developers building a WordPress theme or developers making a child theme for their site.
Conclusion
In conclusion, WordPress theme screenshots are crucial for attracting users and giving them a preview of your theme’s look and feel. By following the recommended guidelines for size, format, and filename, you can optimize the visual appeal and visibility of your theme.
Remember, a well-crafted screenshot can make all the difference in enticing users to choose your theme over others in the WordPress themes directory. So, take the time to create captivating screenshot that accurately represent your WordPress theme.


5 Responses
“I found the tip about centering the main graphics in the screenshot to be very helpful. This will help to ensure that the most important elements of the theme are visible when the screenshot is displayed at smaller sizes.”
After having many child themes without a site screenshot – I finally decided to cover this to add a bit more professional touch. Great explanation Andy, glad I’ve stumbled upon this article.
Keep it up ^^
nice work
I am Jaseem a seasoned freelance digital marketing strategist in Calicut known for crafting engaging content marketing, web design,seo,smm.
This is very helpful.