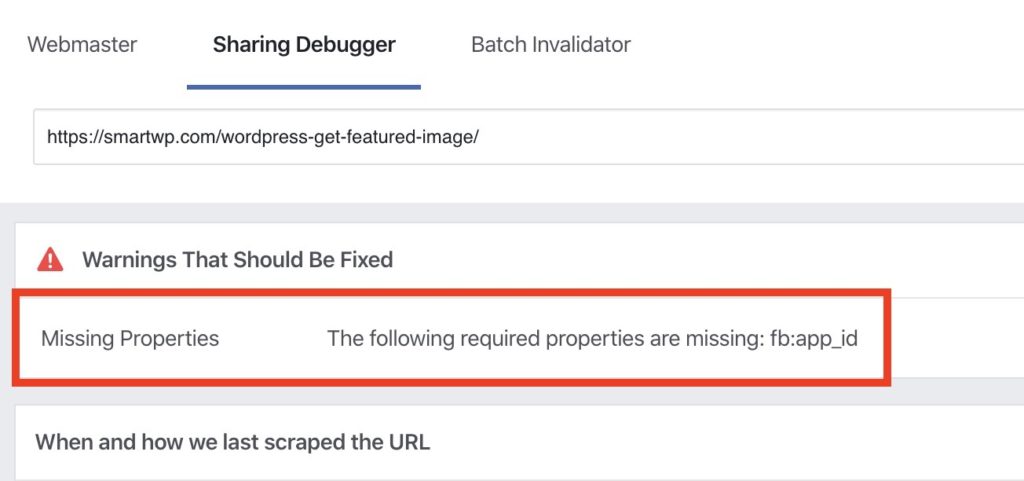
If you have put your WordPress site in the Facebook debugger you may have seen the following error:

The error “The following required properties are missing: fb:app_id” is due to your site not having a Facebook app ID associated with it. To fix the missing Facebook App ID error from showing up on your website you’ll need to do the following:
1. Create a Facebook App
First you’ll need to head to the Facebook Developer portal to make a free Facebook App: https://developers.facebook.com/apps/
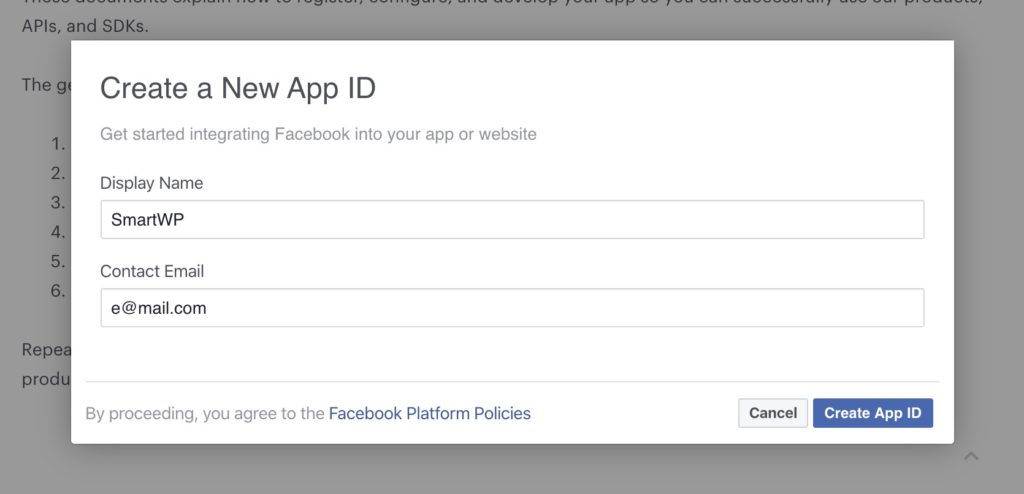
Once on the developer portal over over “My Apps” on the top right and click “Create App”.

Here you can put in your contact information and name for the App (typically your website name).
After you make your app you have to ensure it’s live and not in development mode.
2. Make Sure Your Facebook App is Live
When you first create your Facebook App you’ll see that it is in development mode on top.

Click the “In Development” button and Facebook will prompt you to add a privacy policy URL to your site.

If your site doesn’t have a privacy policy you can set up a new page and use a privacy policy generator to create one. Note that this is not legal advice but Facebook won’t let your app go live without a privacy policy.
After you put your privacy policy URL in you can click the “In Development” and your app will go live after accepting Facebook’s terms.

3. Using Meta Tag Manager to Set fb:app_id
Now that you have a live Facebook app we can now add the correct meta tag to our site. Many SEO plugins will let you add your Facebook App ID but sadly the most popular plugin Yoast has removed the option. So we’ll be using Meta Tag Manager to add the correct meta tag to our site with the App ID.
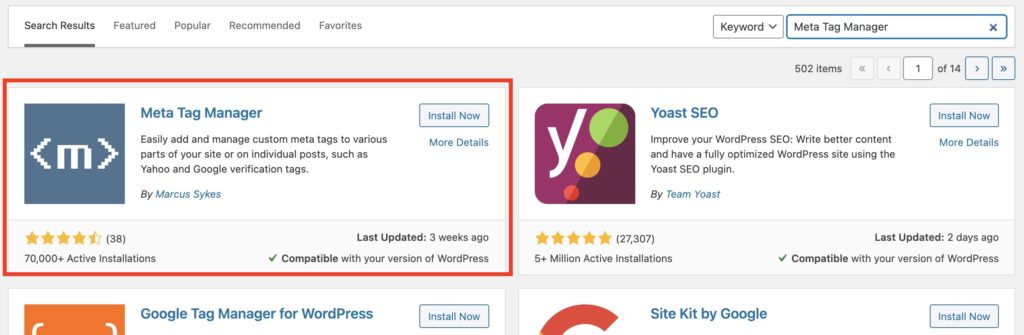
First you’ll need to install Meta Tag Manager. This can be done by searching Meta Tag Manager in the plugin area of your site.

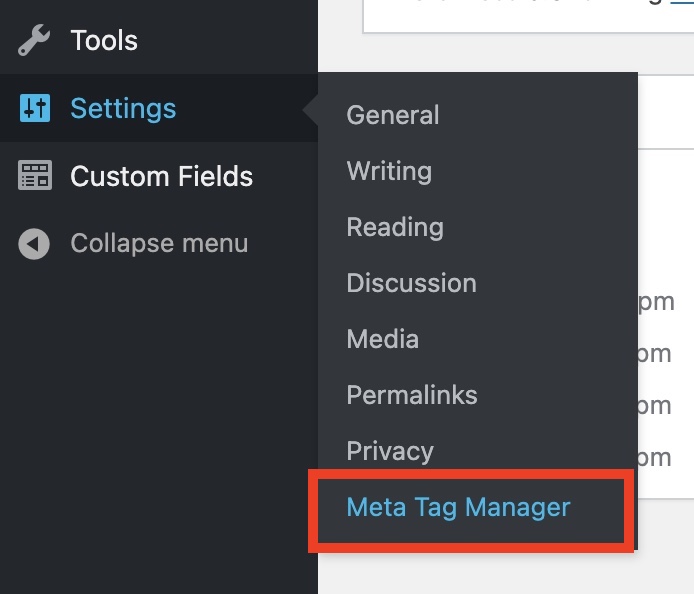
Once the plugin is installed you’ll have the option Settings>Meta Tag Manager which will allow you to add the correct meta tag.

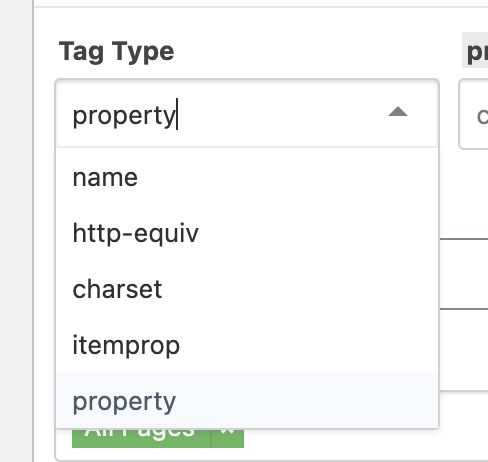
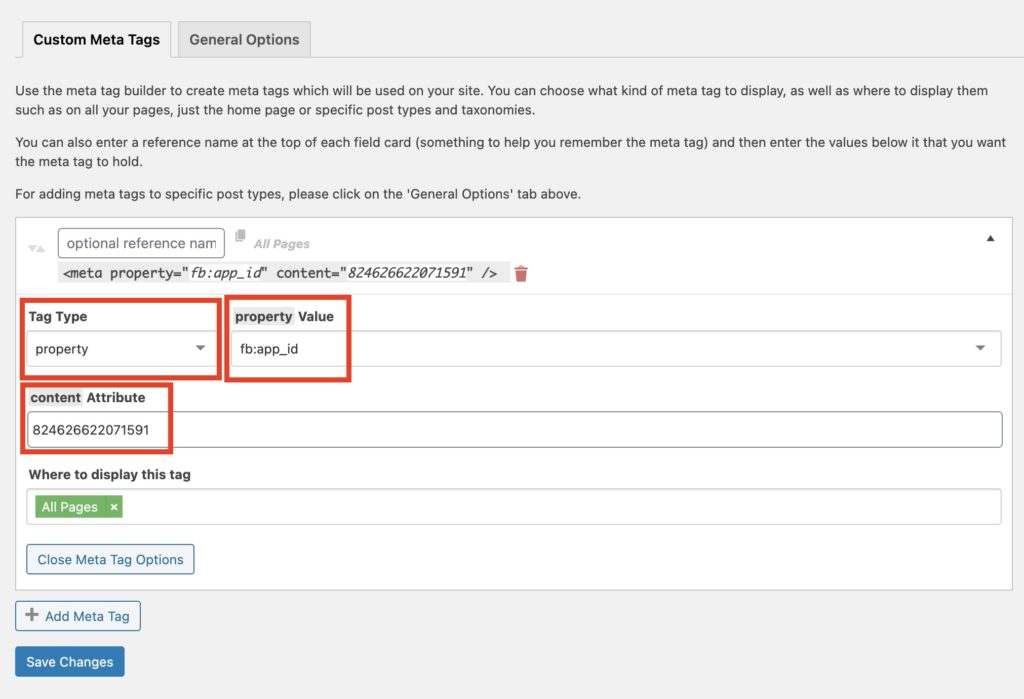
On the plugin page you’ll be able to add the meta tag for your fb:app_id. First you want to select the property tag type in the dropdown.

After selecting a tag type you’ll be able to add the property value of “fb:app_id“. Then in the content field put your Facebook App ID. Enter those then click save changes.

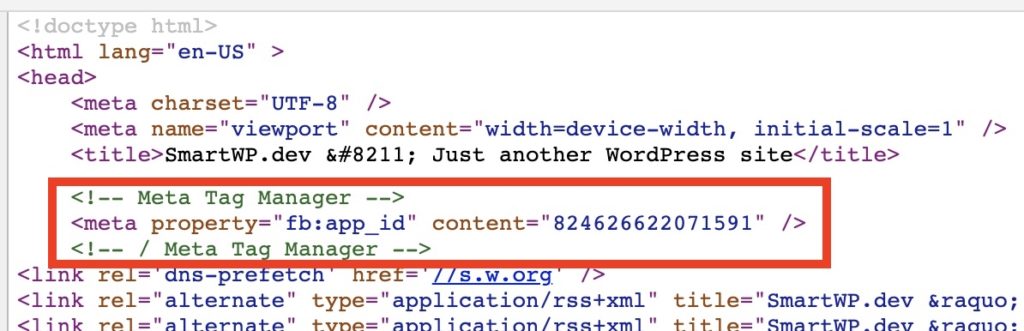
Once you save this and clear your cache the correct fb:app_id property should now be in your site’s source code.

If your Facebook App is live and you did everything correctly after saving the page you’ll see no error.
Now that you’ve successfully added your Facebook App ID to your site ensure your site’s cache is cleared and test the site again in the Facebook Debugger.
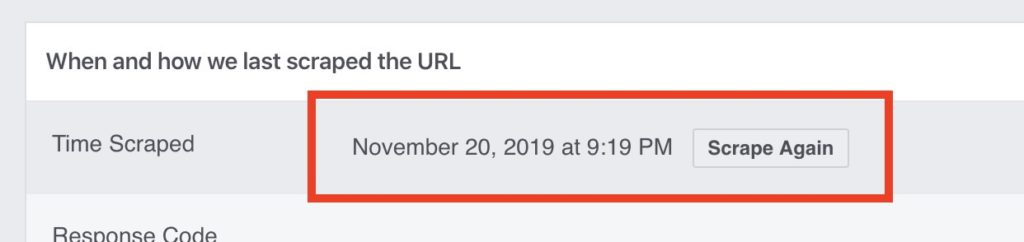
If the page is cached in Facebook you may have to click “Scrape Again” for Facebook to retest your page. The scrap again button will ensure Facebook grabs another copy of your page.

After that your error for the missing: fb:app_id should be resolved!
If you have any questions let me know in the comments below.



34 Responses
Extremely clear and helpful! Thanks Andy!
Very helpful. Thank you!
Thanks!
Hi Andy, I just read your post, I don´t have an issue with my website but with my IG share link. It shows my pic, but not my name, description & handle (just “www.instagram.com”). Tried it with the Fb debugger and got the error message “Missing Properties: The following required properties are missing: fb:app_id”.
Do you have any idea how to fix this? thx!
“url”: “https://www.instagram.com/_u/leoniekaiser/”,
“package”: “com.instagram.android”,
“app_name”: “Instagram”
I second this issue. Any help would be appreciated!
Hey Leonie, sadly you can’t modify what code Instagram uses and you’ll always have this error (granted it’s irrelevant). This tutorial shows you how to fix it for your website. That being said you can use a tool like https://www.sharekit.io/ to modify what displays when you share a link on social. For example this tool should let you add your name or any details you’d like.
Perfect directions! Thank you so much!!!
🙏
I’ve done all of this, but the Sharing Debugger is still showing the FB App ID as missing. Any thoughts on fixing this?
Hello, yoast seo has removed this option to put facebook app id in social section. Can you tell me anh other way!
You can still create an app and put the codes in the header with your app id. After that, you can scrap it out.
I’ve updated the article! using a different plugin to add the App_ID
Hi Andy,
I have followed step by step and the property option is easy to select. I don’t see the option to select “fb:app_id” so I typed the information and then I also typed in the Facebook App ID. I was hoping this would resolve my issue but I still get the same error.
What do you suggest I do to solve this problem?
In the WordPress plugin Rank Math, under the ‘Titles & Meta’ option, click on Social Meta and there’s an option there to add the numeric value of YOUR Facebook App
Thanks.
Thanks a milli
Attention No option to select fb: app_id under property value.
You’ll have to manually type it into the field
I can’t see fb:app_id as a property value in the plugin anymore
You have to manually type it into the field
Thanks for explaining the problem. The FB app dashboard looks different and I can’t see the developer mode. Also it asks for products to add and I’ve no idea which one to select.
Thank you for your clear instructions. After following your steps, the “fb:app_id” notification in the sharing debugger has been fixed. I am quite new to Wordpress and don’t know if the problem I have is related, but when I share my URL on Facebook, the main pictures don’t load. Would you have any idea why this is and how I can fix this? I have cleared my cache and also passed the URL through the Sharing Debugger.
Very helpful. Thank you!
Doesn’t work, no fb:app_id option in the settings
Hello Andy – just followed your guide to getting fb:app_id into wordpress site using Met Tag Manager. When I select “property” it does not aloow me to enter the value fb:app-id. As soon as I type it and press enter it goes blank.
Any suggestions
Cheers
Peter under Tag type select Property and next to Tag Type you have property Value under tou have option to select some option but you will see a text: choose a value or type in a custom one… so you copy this: fb:app_id or type it and click save changes. That is.
I may have just sorted this. cheers
Hi i fix one of the problem with your method using Met Tag Manager (fb:app_id) but i have this more errors can you help me with that? The following required properties are missing: og:url, og:type, og:title, og:image, og:description. Thanks
Hey Dejan,
Those errors can be addressed by adding those errors in place of fb:app_id, adding one at a time until you’ve got them all covered… or… using an SEO plugin like All In One SEO. Hope you find this helpful.
Your instructions are a bit out dated (I know, “Already?” but yes, they are) for where to click. It’s now Getting Started and not My Apps.
When searching under Add New Plugin within my WordPress Dashboard, the Meta Tag Manager plugin was not made available. So, I downloaded it then uploaded, installed and activated the plugin.
Then… I can clearly see my meta property is displaying correctly once I cleared the cache… yet, Facebook’s Debug STILL displays the same error… this time with additional information… “image webp could not be downloaded”.
This now put Facebook in as big a “GRRR” for me as LinkedIn for NOT allowing users to display webp formatted images when they load faster due to a much smaller file size as opposed to jpg formatted images.
Both of those platforms SHOULD allow the webp image format as the pages load faster for their users. So what are they thinking by NOT allowing them?
Makes me wanna’ scream at these two social media platforms.
Hello, Is there any way when I share gifs from my own website to be playable on Facebook and not show a static image?
HI, Andy,
I did get that error and your instructions are very clear! (thank you!) But — why is it important that I fix that error in the first place — especially since Yoast removed the ability to fix it without installing (yet) another plugin?
Hi, the instructions are very clear, thank you, and I understand that it is to remove the decribed error. I’m sorry if I’m a bit slow, but what actually ID the error? What am I fixing with this? I’m not very technical, so I don’t understand why I’m actually doing all this. Please help, I’m a bit lost! Thank you!
*IS