With multiple devices now supporting dark mode you may want to add dark mode to your WordPress site. This is easy to accomplish with a free WordPress plugin called WP Dark Mode. If you’re an advanced user I’ve also included dark mode media queries for adding custom dark mode CSS.
Now let’s hop into adding dark mode to your WordPress site:
How to Quickly Add Dark Mode to Your WordPress Site using a Plugin
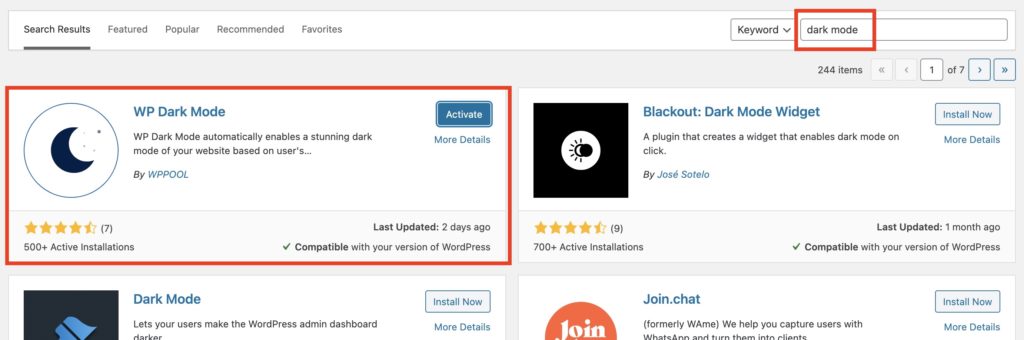
The easiest way to add dark mode to your WordPress site is to use the plugin WP Dark Mode. There are plenty of ways to add a dark theme to your WordPress site but first we’ll be using this easy to use plugin.
WP Dark Mode allows you to easily add dark mode to your website. You can add it to your site just like adding any other WordPress plugin.

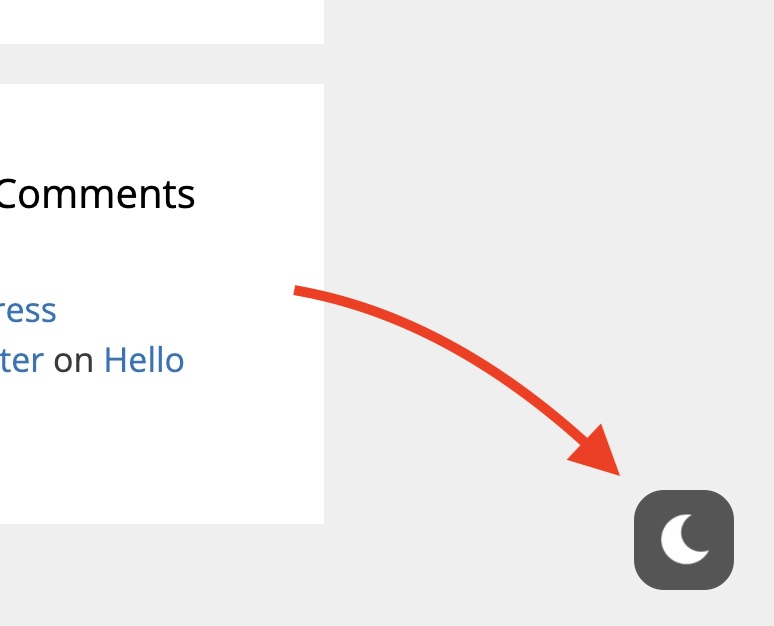
After installing and activating the plugin you’ll instantly have a button on your site that allows users to quickly change the site to dark mode (or to light mode).

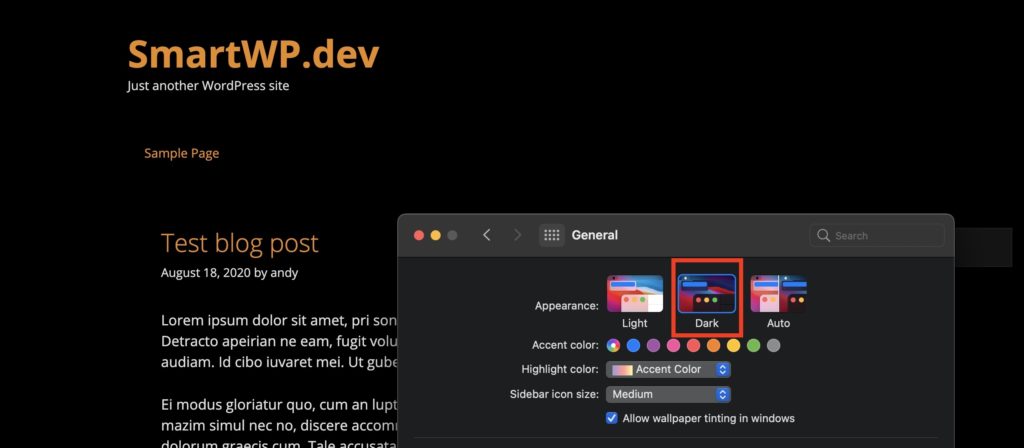
Additionally the plugin has an option to match the user’s dark theme option on their device. So if someone is using dark mode on their device your site will show up correctly. Plus if the user wants the light version of the site they can still swap between themes using the moon button.

The WP Dark Mode plugin offers a range of settings. It even has an option for the WordPress admin to be dark mode. You can also control the style of the button that lets users switch between styles. Plus you can control the position of the button and even use the included shortcode to put the dark mode toggle on any page.

The best thing about this plugin is that it automatically converts your site to dark mode. Now that might not be perfect for every site, especially if you built your site from scratch and want control over every feature.
If you need more options the WP Dark Mode plugin also offers a pro version that lets you replace specific images (like logos) and much more.
Adding Dark Mode to Your WordPress Admin
If you’ve added the WP Dark Mode plugin mentioned above you can also have it enable dark mode for the WordPress admin as well.
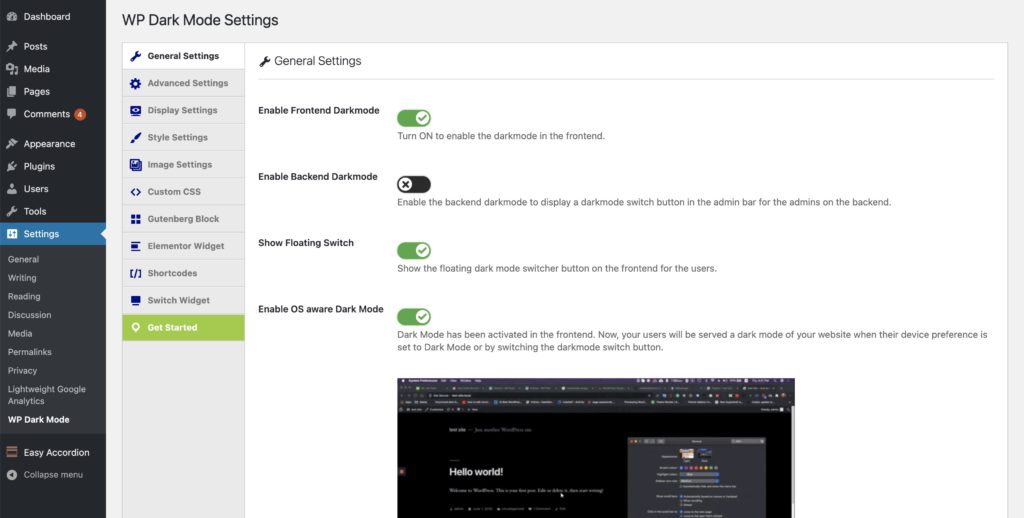
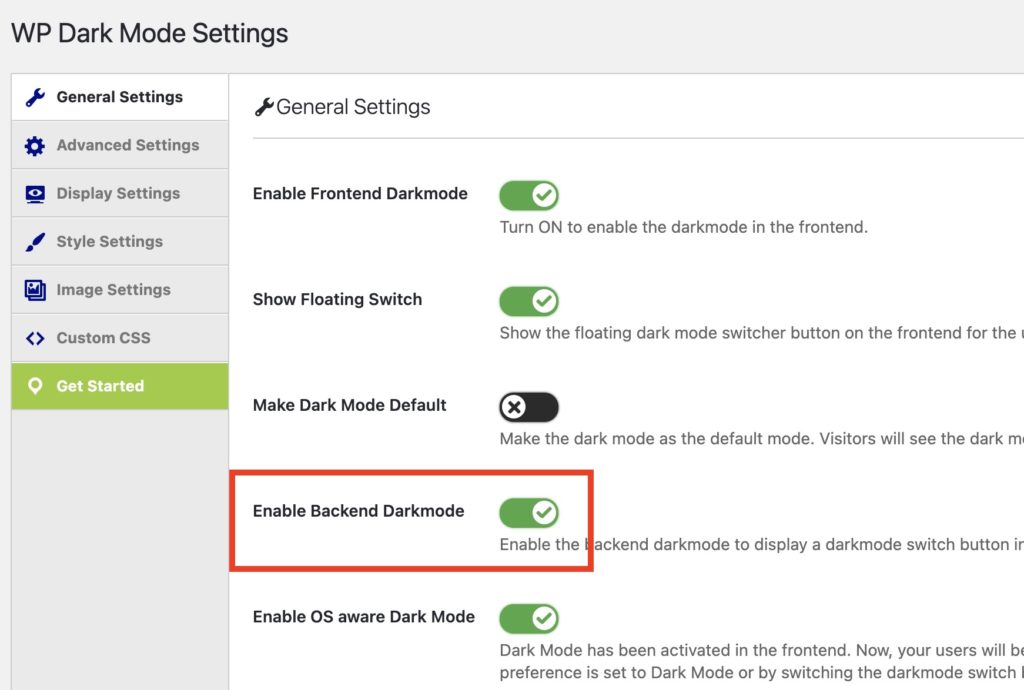
in the WP Dark Mode settings page on the General Settings tab you’ll see the “Enable Backend Darkmode” option you can enable.

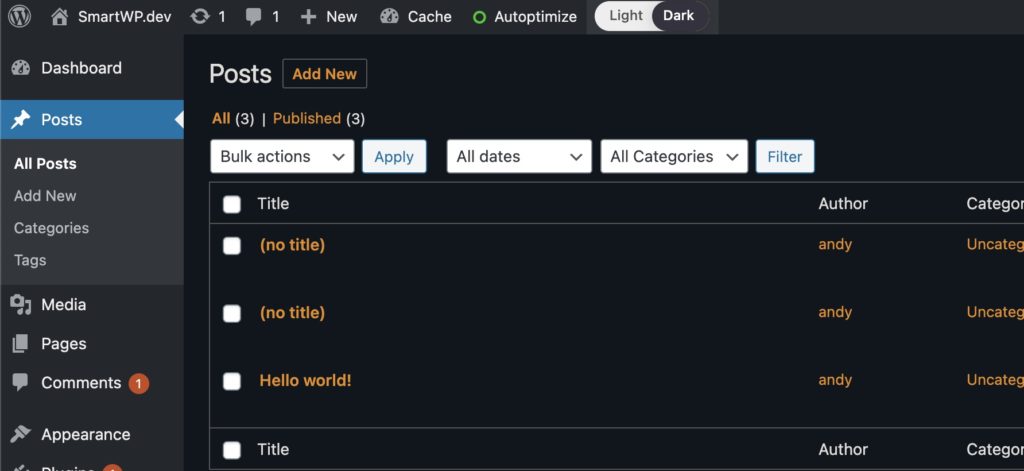
Once you enable this feature your WordPress admin area will have a new button on the top to enable dark/light mode.

Best of all it follows your OS setting so if your device is set to dark mode so will your admin!
Below is how to create your own dark theme using custom CSS.
Creating a Dark Mode Stylesheet with CSS
If you are more advanced and familiar with CSS you can target dark mode with the media query prefers-color-scheme: dark.
This will only apply styles to browsers that are set to dark mode. So for example if a user has dark mode enabled on iOS14 it’ll activate the styles in the prefers-color-schema media query.
So it’s as simple as adding custom CSS to your WordPress site with the prefers-color-schema media query.
| /* Example dark mode color schema for CSS */ | |
| @media (prefers-color-scheme: dark) { | |
| body { | |
| background-color: #fff; | |
| color: #000; | |
| } | |
| img { | |
| opacity: .8; | |
| transition: opacity .3s ease-in-out; | |
| } | |
| img:hover { | |
| opacity: 1; | |
| } | |
| } |
Of course to test this you’ll want to set your device to dark color schema to trigger the CSS. Here are tutorials for enabling dark mode on MacOS, iOS, Android, and Windows.
If you need color inspiration for your dark theme here are popular dark color palettes or use a color palette generator.
I hope this tutorial was helpful for adding dark mode to your WordPress website. If you have any questions or comments about dark mode let us know in the comments below!



7 Responses
I’m personally very pleased to use this plugin – https://wordpress.org/plugins/darklup-lite-wp-dark-mode/
Thanks to Darklup for presenting the amazing product. If anyone doesn’t know how to use it just read the instruction – https://www.quora.com/How-do-you-activate-dark-mode-in-WordPress
Hallo,
Danke für den Artikel.
Problem ist aber, hat man Dark aktiviert und man klickt durch die Webseite, kommt zuerst immer der helle Modus, erst dann der Dark Modus. 🙁
Lg
Hello, Please do you know how I can add this to specific container in elementor?
Hey Austin, if you’re familiar with CSS you can target your container and use this conditional
@media (prefers-color-scheme: dark) {.yourcontainer {
background: black;
}
}
Thanks Andy!
Your article is amazing. But, personally, I believe Darklup has better features if you want to enable dark mode for your WordPress site. You can check it out here- https://darklup.com/
Hallo,
ich gehe von aus der Artikel wird noch aktuell sein?
Vielen lieben Dank für die Informationen.
Beste Grüße
Mark