Adding custom CSS your WordPress site can offer tons of customization. From changing the look of elements to removing them completely, CSS can be used for a wide range of visual changes on your website.
In this guide we’ll show you how to add custom CSS to your WordPress site using built-in options or a plugin.
Video Tutorial
No time for an article? here’s a quick video showing you how to add CSS to your WordPress site.
Add Custom CSS to WordPress using Theme Customizer
The easiest way to add CSS to your WordPress site is to use the additional CSS option in the theme customizer.
If you’re using WordPress 4.7 (released in 2016) or a newer version you should have the options for additional CSS in your theme customizer.
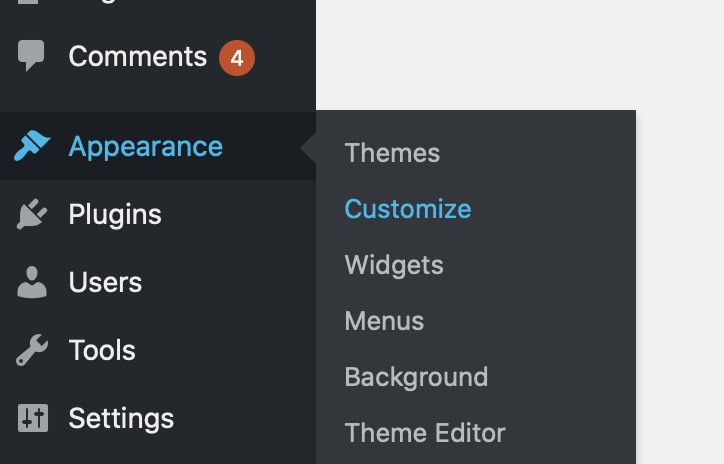
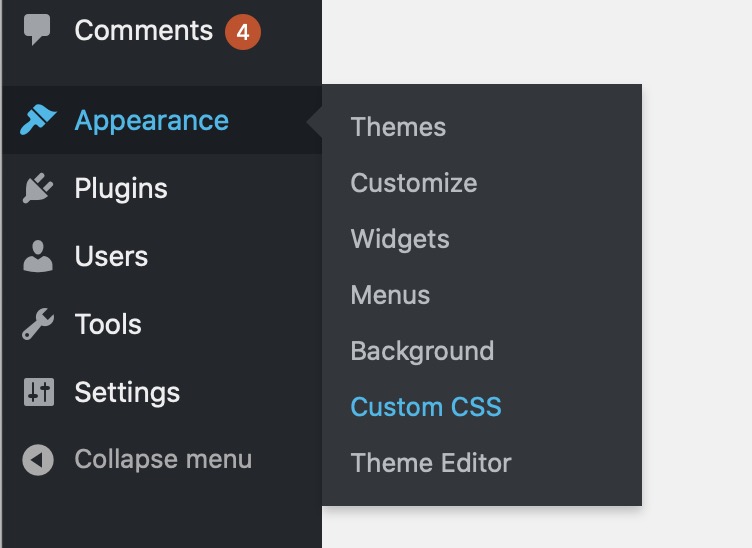
This can be found in Appearance>customize.
This is by far the fastest way to add custom CSS to a WordPress site. Best of all it lets you preview the changes as you add them.

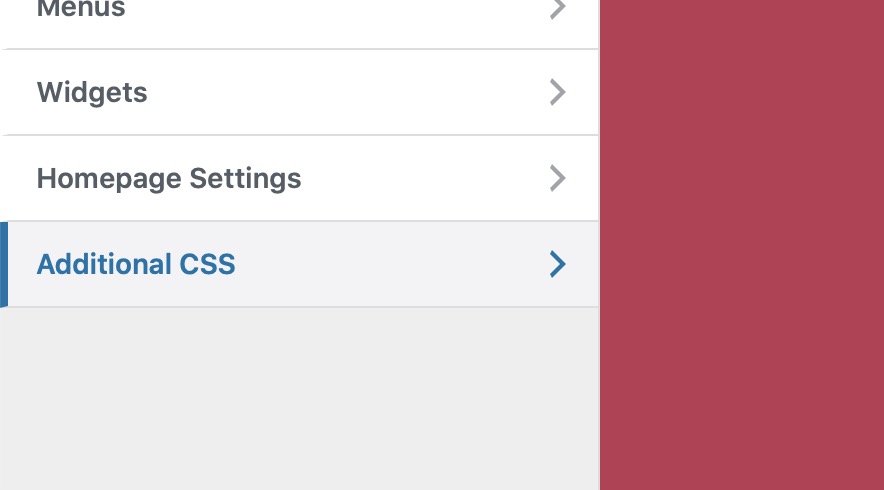
Once you’re in the WordPress customizer you should see an option for additional CSS on the bottom of the panel on the left side of the page.

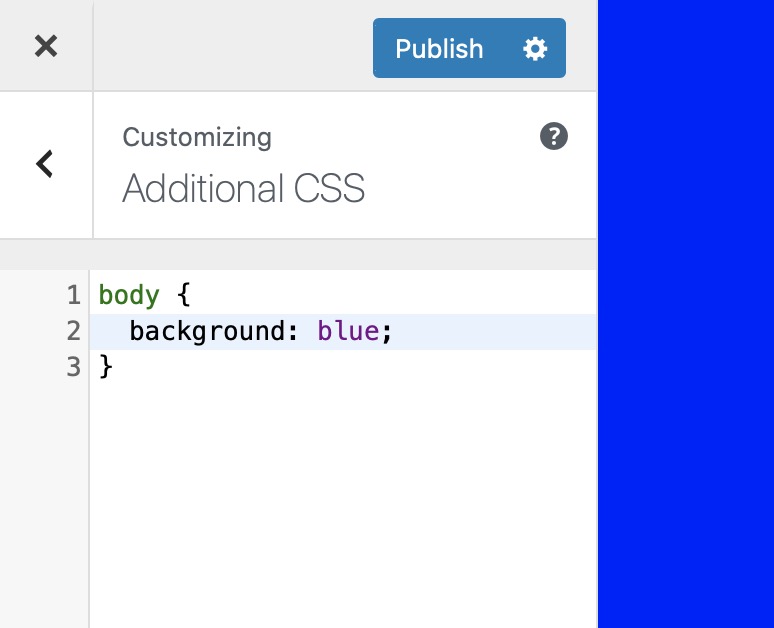
In this panel you can add any custom CSS you have plus you’ll be able to directly preview your changes as you type.

Best of all in the customizer you can schedule your changes as well using the gear icon next to the publish button. If you want to publish your changes directly just hit publish on the top.

Add Custom CSS to WordPress using A Plugin
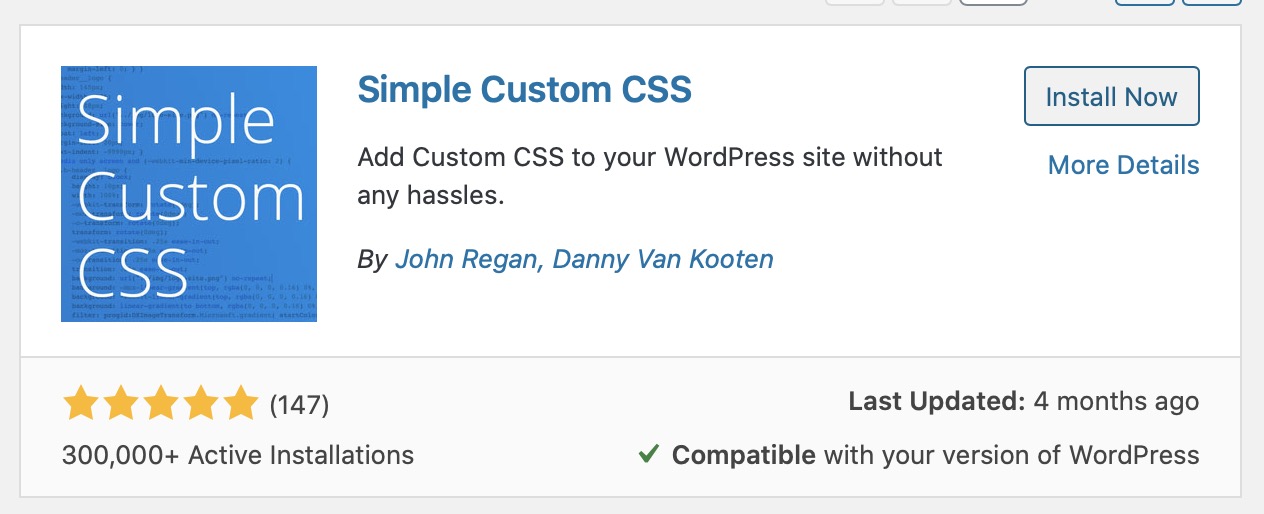
If you’re using an older version of WordPress or for some reason additional CSS isn’t in your customizer you can use a plugin. Simple Custom CSS is a great option to add an option for CSS in your WordPress admin.
Simply look up “Simple Custom CSS” in Plugins>add new

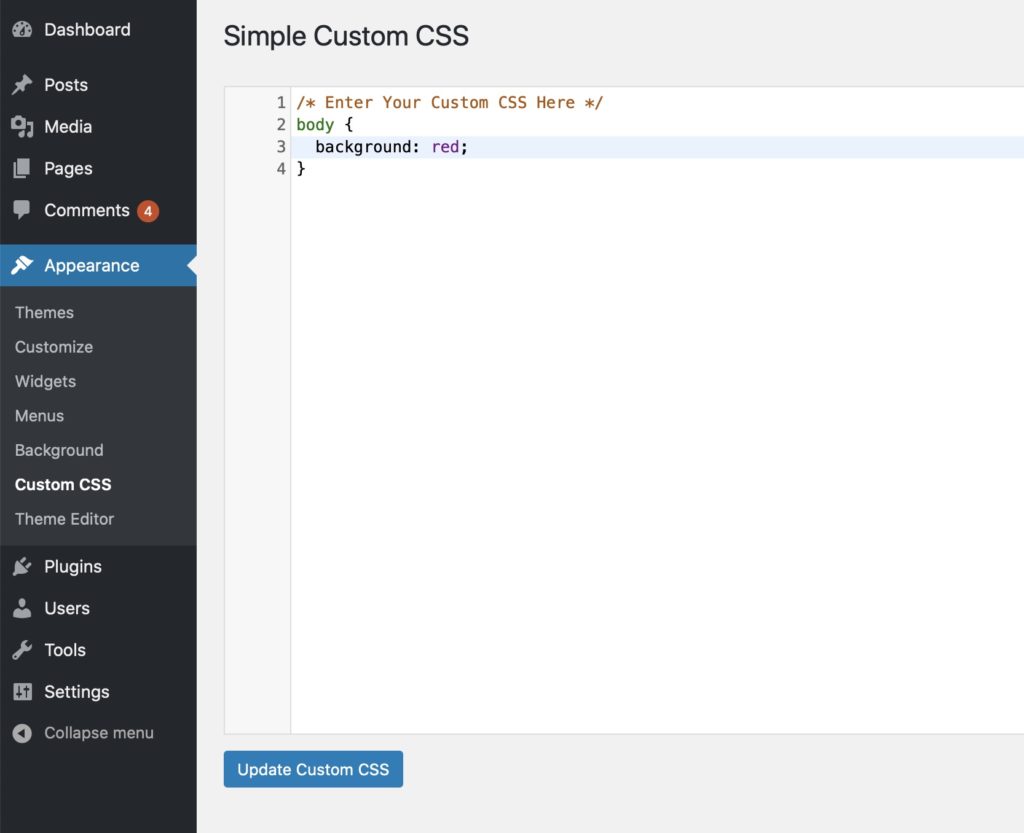
After installing the plugin and clicking activate you’ll see the Custom CSS option under appearance.

On this page you can add any addition CSS you have to add to your site.

Now that you know how to use CSS in WordPress you can learn more about CSS on sites like Codecademy, CSS-Tricks and even on YouTube.
I highly recommend learning CSS since it gives you great control of the visual aspects of your website.



One Response
This is really a great article, I start learning how to make my own CSS for my site that’s why this article is helpful for me.