Have you been enjoying the icons of Elementor but notice some of your favorite icons missing. By default, Elementor uses the Font Awesome icons which can leave a lot to be desired.
For example, the TikTok logo isn’t included, but luckily Elementor Pro allows you to add custom icons to your site.
In this guide, I will show you step-by-step how to add custom icons to Elementor. This includes adding missing brand icons or using custom SVG icons.
Video Tutorial
Prefer to watch a video? Here’s my step-by-step guide in video form.
Here’s the full step-by-step tutorial:
1.. Download (or make) the Custom Icon You want to Add to Elementor
To add to the Elementor icon library you’ll need SVG files. These are like image files that are scalable so they can be used at any size by Elementor.

Want to create custom icons? You can make custom SVG files by using a vector image editor like Adobe Illustrator.
If you’re just looking to add an existing logo like the TikTok logo, for example, there are plenty of resources to do so. You could Google “*Brand Name* SVG” to find SVG files of your favorite logos and symbols.
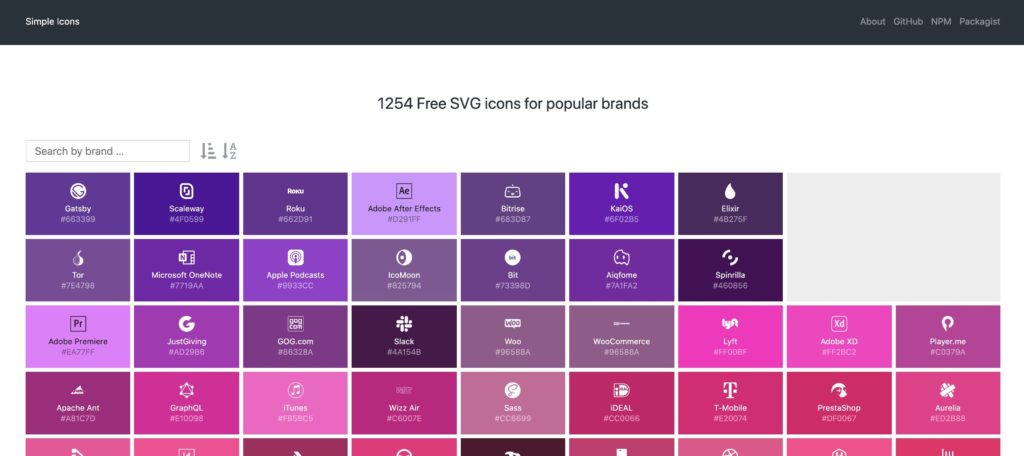
In this example, we’ll be using SimpleIcons.org to download the TikTok logo but there are over 3,200 brand icons to use on this site.
You can use the search on the top left to search for the icon you want. So typing TikTok will show the TikTok logo for download.

2.. Create Custom Icon Pack on Fontello
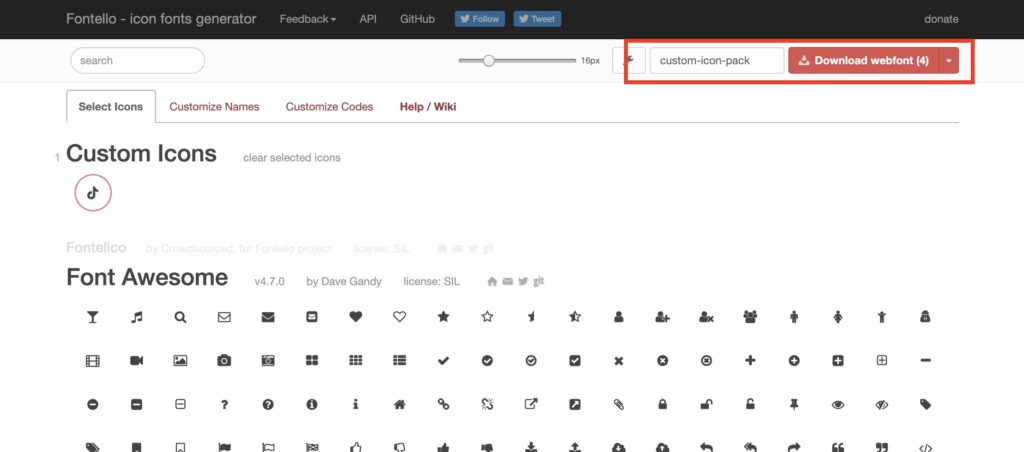
Now that you have an SVG graphic to use you’ll need to turn it into an icon pack for Elementor to use. This can easily be done using the online tool Fontello.
Fontello offers a slew of icons to use but in this example, we’ll be using the custom TikTok logo we just downloaded. This will also work with any SVG graphic you’ve made or have downloaded.
Simply drag your SVG file into Fontello.
Once the icon is in Fontello you’ll also have to click the icon to add it to your pack.
Once you’ve picked the icons you want in Fontello give your pack a name on the top right and click “Download webfont”.

This will download a zip file to your computer. Once you have your zipped webfont you can bring it over to Elementor.
For Safari users: Safari will automatically unzip the zip file that is downloaded, you can download the zip using a different browser or right-click the folder on Mac and click “compress” to re-add it to a zip file.
3.. Adding Custom Icons Webfont in Elementor
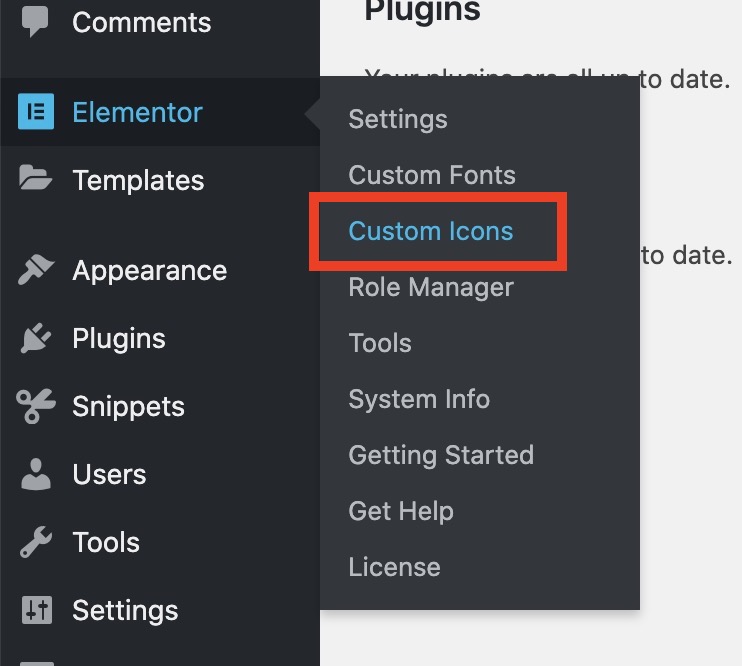
Now that you have your custom webfont you can head over to Elementor>Custom Icons.

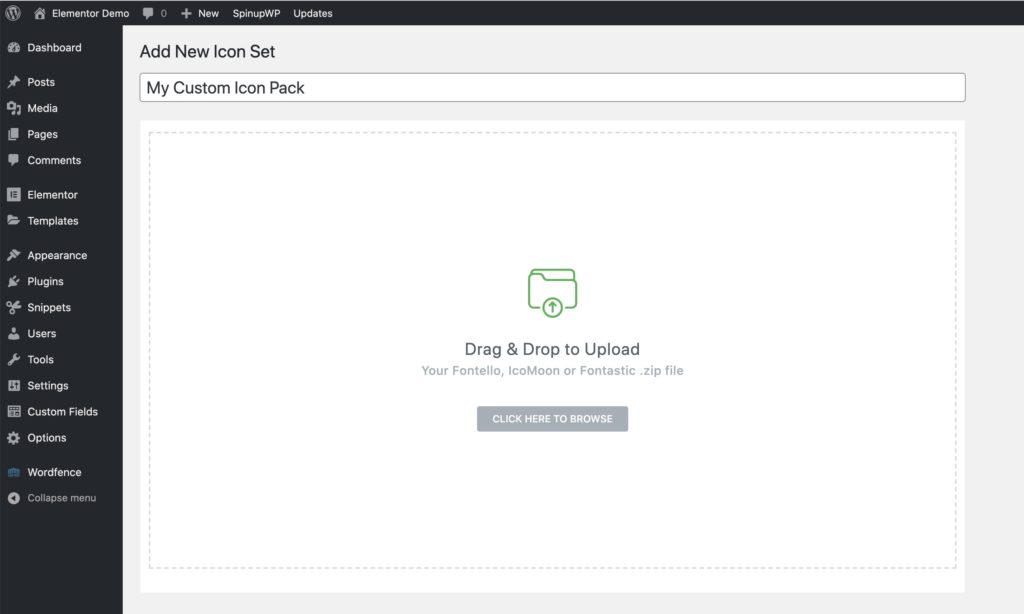
In this menu, you’ll use your newly created zip file to inject the icons into Elementor. You can upload the zip file like you do any file in WordPress.

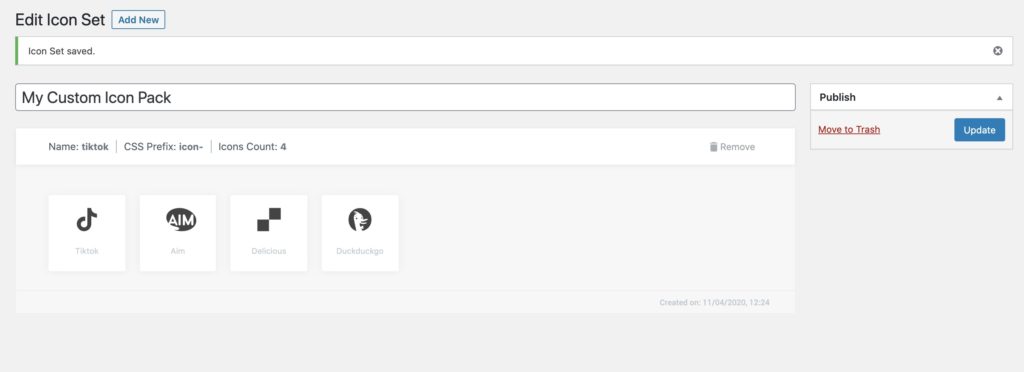
Once you upload your icon pack to this page it’ll instantly show you your icon pack.

4.. Using Custom Icons in Elementor
Now that your custom icons are added to Elementor you can use it anywhere in Elementor that has the option to add icons. For example, the social icons block in Elementor allows you to select icons for each social network.

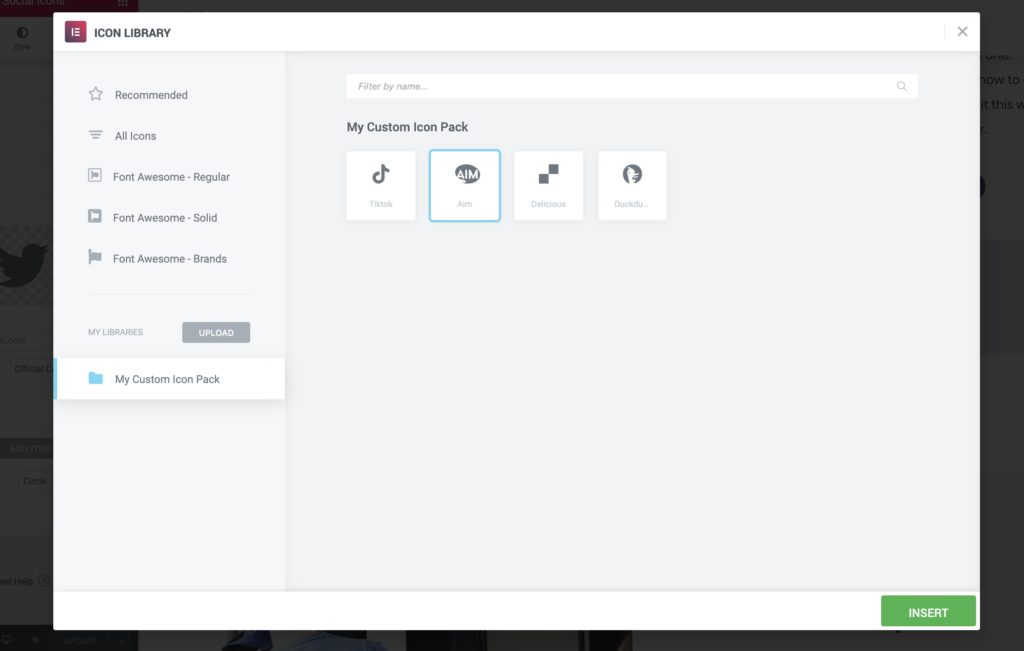
By clicking on icon library it’ll bring up all of the icons in Elementor including the ones you’ve added.

After selecting your icon you’ll now see it on the front end of your site!
Success! If you have any issues adding icons to Elementor feel free to let us know in the comments below 🙂



8 Responses
very helpful thank you! i see the icons in the editor of page edit mode. but in frontend icon is missing. the neccessary new css-file is missing in frontend. why?
me too, i hope there is an easy remedy to this… coz it really wasted my time..
Weird it works for me, can you send your fontello zip file? You can send it on dropbox. Did you give it a name in fontello? I think if you leave that blank it’ll cause issues.
I keep getting an error upon attempting to upload my fontello-processed zip file. Frustrating 🙁
Thanks for this — it was maddening trying to figure this out.
hi, i did this method but the icon image didn’t get uploaded, just the icon name
see image – https://snipboard.io/iTdZ5n.jpg
I have the same issue. Any suggestions yet?
same for me