There are plenty of reasons you might want to customize your WordPress login page. Whether it’s for branding reasons or fun we’ve got you covered!
In this short guide we’ll show you how to customize every aspect of your WordPress login, including the logo, fields, and design. Additionally for more advanced users we’ll show you how to add custom CSS to your WordPress login using functions.php.
Video Tutorial
Read below for the full tutorial on customizing the WordPress admin login page:
How to Customize your WordPress Login using a Plugin
There are a lot of WordPress plugins that let you customize the WordPress login page but the one we recommend is Custom Login Page Customizer by Colorlib. The plugin adds simple to use settings to the WordPress customizer where you can easily design your admin login page.
After installing and activating the plugin you’ll see the “Login Customizer” option in your WordPress admin sidebar.

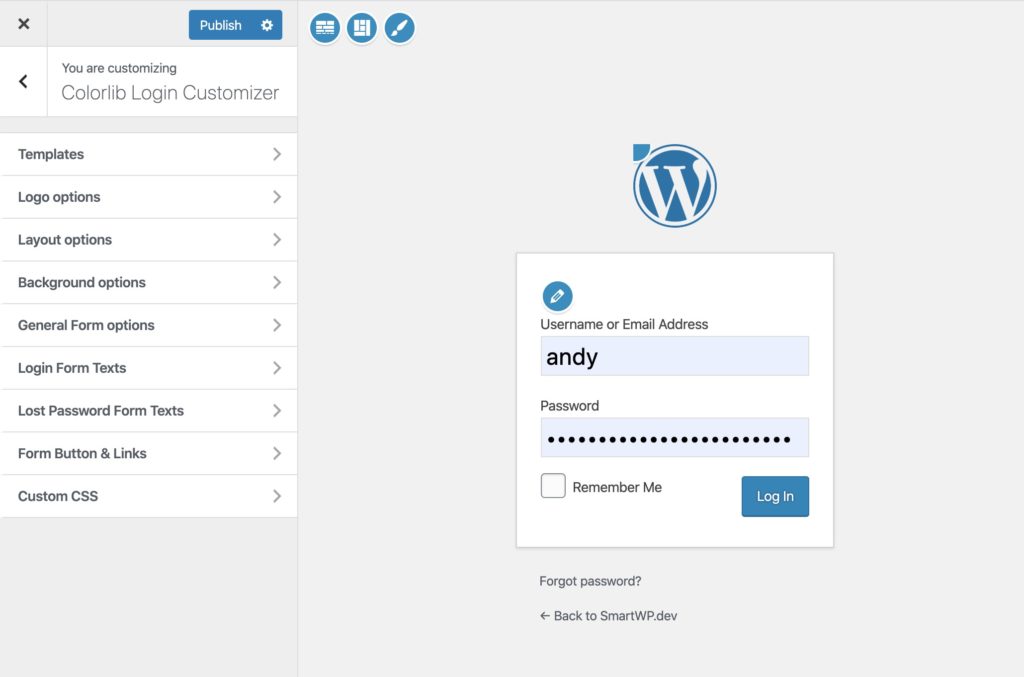
After going to the customizer you’ll be greeted with many options for your WordPress login page. This includes templates, logo options, layout options, background options, form options, text options, and for advanced users custom CSS.

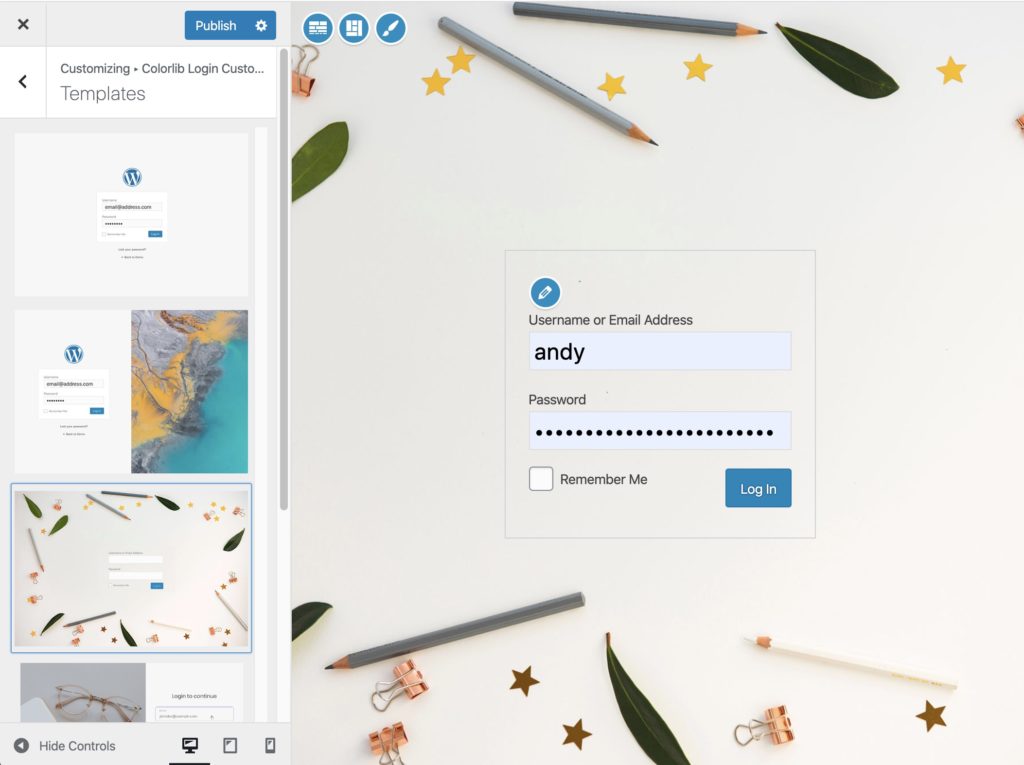
If you don’t feel like customizing it yourself there are a handful of templates as well to class up your login.

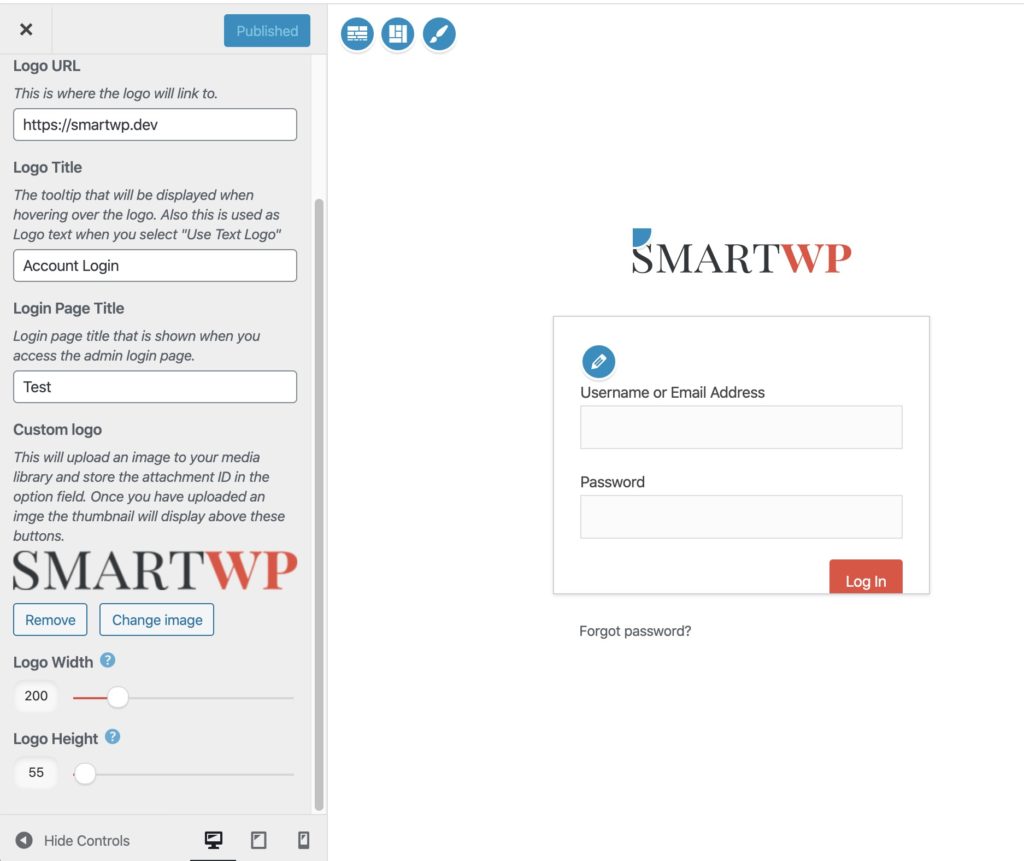
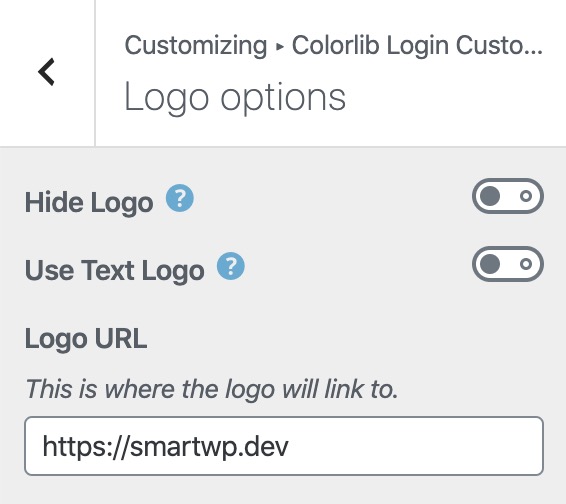
Most users will want to change the logo on the WordPress login page. This plugin allows you to set a custom image file, set a height and width, and even change the URL of where clicking the logo goes.

In the logo options you’ll also have the ability to hide the logo all together or use a text as the logo.

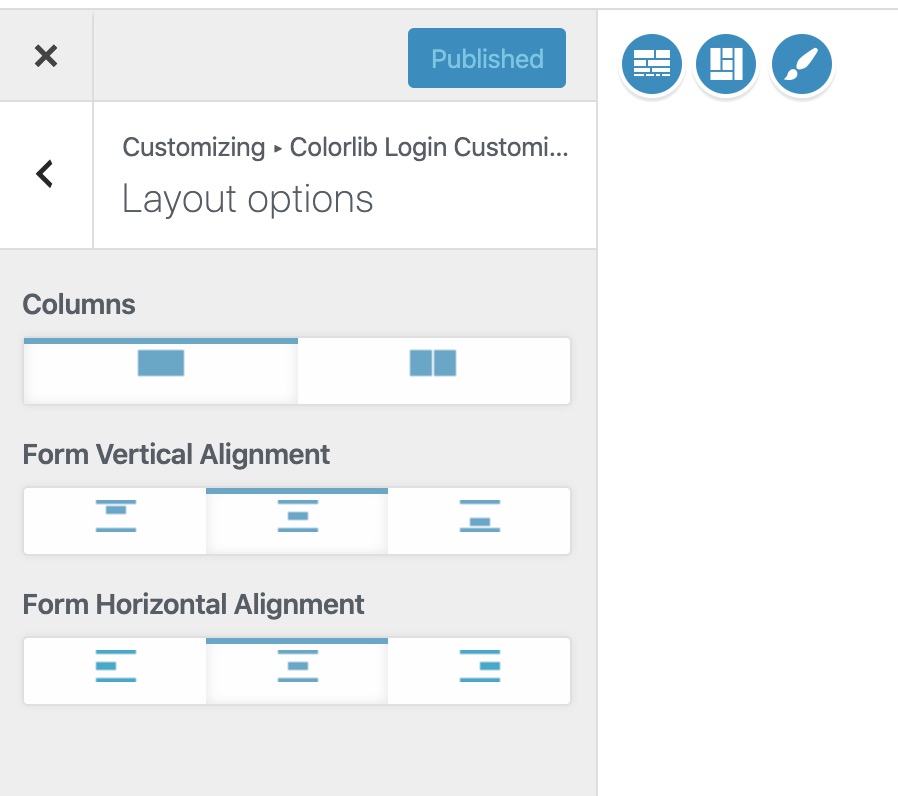
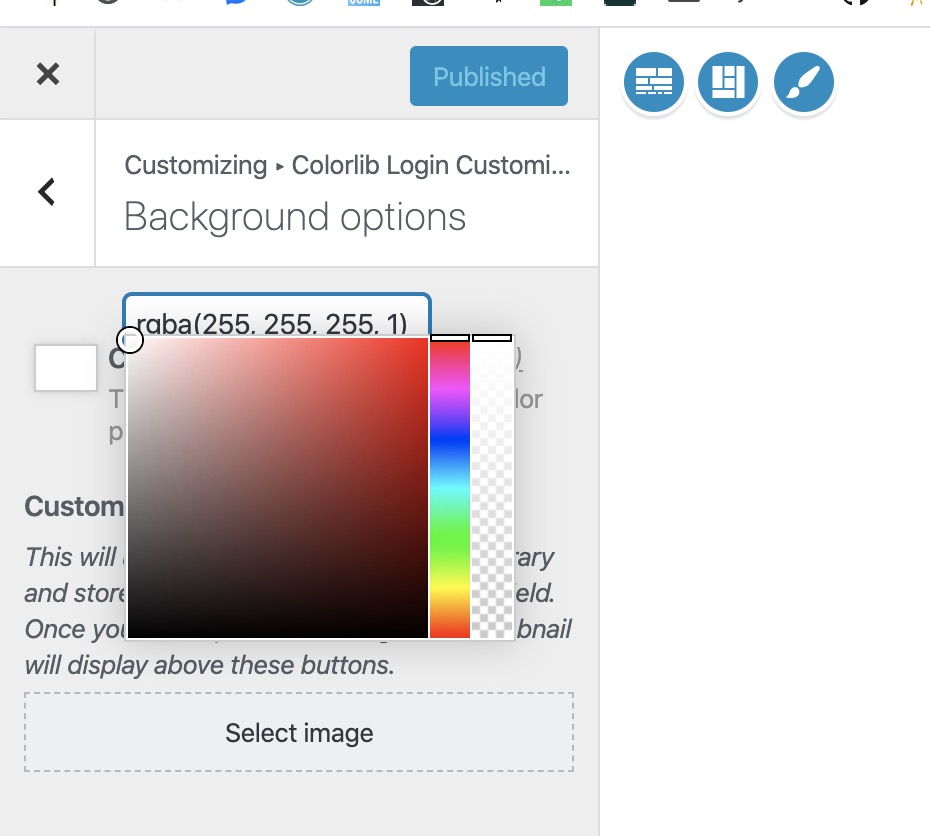
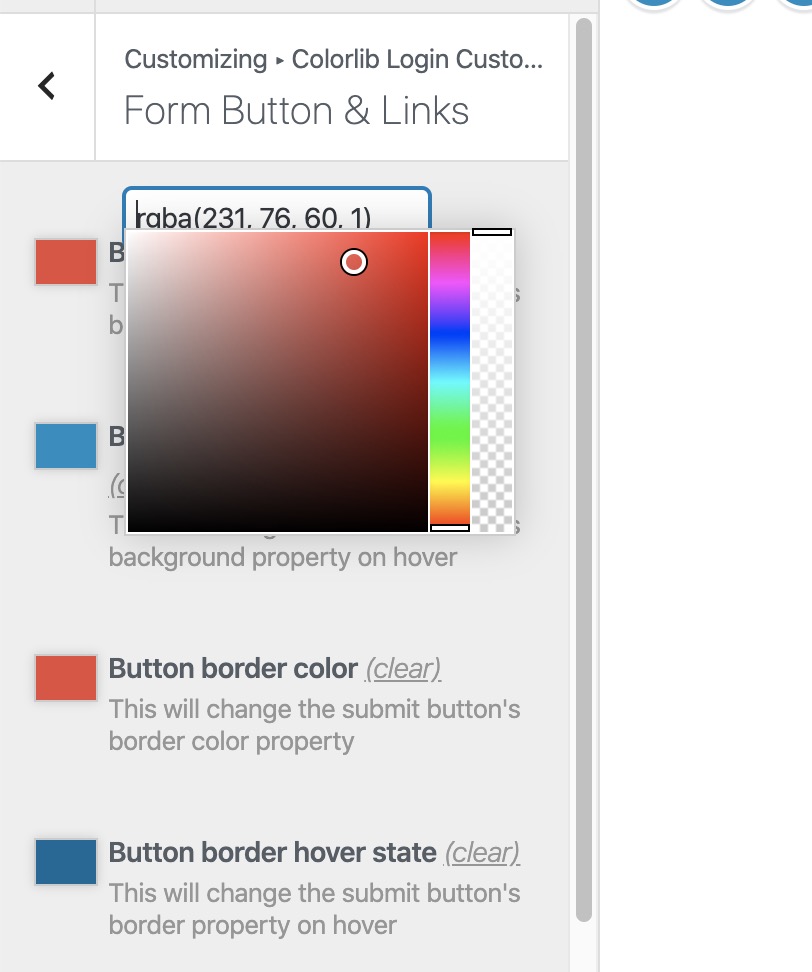
The rest of the options in the plugin are self explanatory but you can change the layout of the login page, colors of buttons, and even the background design.
For color ideas check out ColorKit’s color palettes.



Additionally the plugin allows you to edit texts of the login page so if you want to change the wording “Lost your password?” to “Forgot Password?” you can easily do that.
Adding Custom CSS to WordPress Login Page using Functions.php
Here is how to add custom CSS to your WP login if you are familiar with modifying your function.php or using a plugin like Code Snippets to add code to your site.
| <?php | |
| //Add custom CSS to WordPress login page | |
| function smartwp_login_page_custom_css() { | |
| ?> | |
| <style> | |
| #backtoblog { | |
| display: none !important; | |
| } | |
| </style> | |
| <?php | |
| } | |
| add_filter ('login_enqueue_scripts', 'smartwp_login_page_custom_css'); |
If you’re familiar with CSS the code snippet above will add any CSS you’d like to your WordPress login page. Additionally you can read more about the CSS classes used on the login page in the WordPress Codex.
I hope this guide helped you customize your WordPress login page. If you have any issues or questions let me know in the comments below.


