
There are many uses on the web for embedding iFrames into your website. This could include videos, images, or even other websites. You can even use iframes on your site to save storage space on your site by embedding content from another server.
Here we’ll show you how to embed an iframe in WordPress with and without a plugin. Additionally I’ve included how to make YouTube embeds responsive using CSS.
What is an iFrame?
iFrames have been part of the html since its creation. iFrames allow websites to embed content from other websites.
Many sites have new security policies that do not allow them to appear in iFrames in favor of oEmbeds which are natively supported by WordPress. But for sites that do not offer oEmbed support an iFrame can come in handy.
How to embed iFrame in WordPress Without Plugin
The most basic way to add an iFrame in WordPress is to use HTML. This can be done in the “Text” tab of the classic editor.

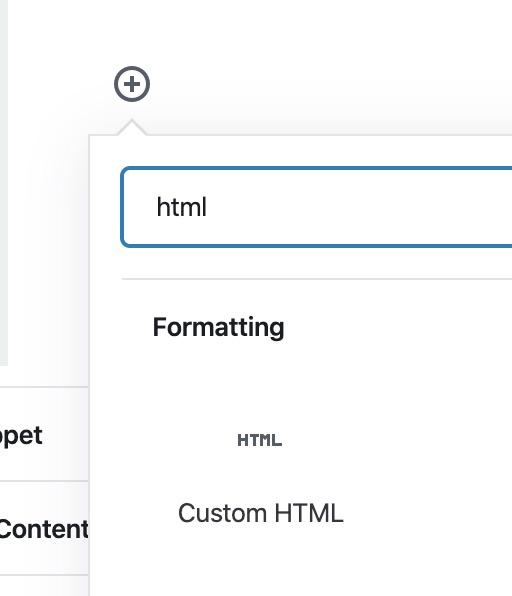
If you’re using Gutenberg you’ll have to add a Custom HTML block.

Here is example HTML to put Bing.com into an iFrame. You can replace the Bing URL with whichever site you would like to embed with an iFrame.
| <iframe src="https://bing.com" height="400"></iframe> |
iFrame attributes
- Src – The source of the iFrame, this is a URL. If your site has SSL you need to ensure all iFrames start with https://.
- Width/Height – Width and height are pixel values defining the size of your iFrame.
- Frameborder – Setting frameborder=”1″ will show a small border around the edges of the iFrame. frameborder=”0″ will hide the edges of the iFrame making it flush with your page (good video videos).
- Scrolling – Whether or not you want scrollbars in your iFrame, values include “yes”, “no”, or “auto”.
- Align – Set the default alignment of the iFrame, values include “left” “right” “top” “middle” “bottom”.
This is not the optimal solution since a lot of hosts will block iframes due to security concerns. That is why it is optimal to use our next method of a WordPress plugin.
Additionally, it’s important to note that not all sites will work. For example, the site you’re embedding could block itself from being included in an iframe. If your site has SSL also (https:// before your URL) embedding a non-https page via an iframe will not work since browsers will block non-https assets.

If you’re embedding an iframe with a page builder like Elementor you typically can just use their “html” block with the iframe code above.
WordPress iFrame Embed Plugin
The best way to embed a WordPress iFrame is to use a plugin. The iFrame plugin on the WordPress.org repository will give you the best results. This plugin offers the same features as embedding an iFrame but is generated via a simple to use shortcode.
Below is an example of how to use the shortcode for the iFrame plugin.
| [iframe src="https://www.youtube.com/embed/fd0k_hbXWcQ" width="100%" height="500"] |
If you are new to shortcodes all you have to do is add it into your editor after the plugins installed.
Similar limitations will also apply regardless if you’re using a plugin or now. If the embed doesn’t work most likely the site you’re embedding blocks it or you are using https and including a non-https page.
Make YouTube Embeds Responsive in WordPress
If you’re including a YouTube video on your page you may notice the aspect ratio isn’t correct when resizing the page for responsive web design. This is because iFrames have a fixed height, you can make your embeds responsive by using the CSS below.
| .responsive-embed-container { | |
| position: relative; | |
| display: block; | |
| overflow: hidden; | |
| height: 0; | |
| max-width: 100% !important; | |
| } | |
| .embed-responsive-16by9 { | |
| padding-bottom: 56.25%; | |
| aspect-ratio: 16 / 9; | |
| } | |
| .responsive-embed-container iframe, .responsive-embed-container object, .responsive-embed-container embed { | |
| position: absolute; | |
| left: 0; | |
| top: 0; | |
| height: 100%; | |
| width: 100%; | |
| } |
After adding this CSS to your site you can wrap any video with a div like this <div class=”responsive-embed-container embed-responsive-16by9″> which will give it the appropriate class to become responsive. You can see a full example of how an embed would work using this CSS below.
| <div class="responsive-embed-container"><iframe width="560" height="315" frameborder="0" allowfullscreen src="https://www.youtube.com/embed/fd0k_hbXWcQ"></iframe></div> |
Additionally you can add this code snippet to your functions.php to automatically wrap all YouTube oEmbed with the proper div.
| <?php | |
| add_filter('embed_oembed_html', function ($html, $url, $attr, $post_id) { | |
| if(strpos($html, 'youtube.com') !== false || strpos($html, 'youtu.be') !== false){ | |
| return '<div class="responsive-embed-container embed-responsive-16by9">' . $html . '</div>'; | |
| } else { | |
| return $html; | |
| } | |
| }, 10, 4); |
You can also use a plugin like Simple YouTube responsive if you’re not familiar with CSS, HTML or PHP.
We hope these tips help you embed WordPress iframes and allow you to share content across domains. Embedding an iFrame in WordPress can be easily accomplished with or without a plugin. By following the simple steps outlined in this blog post, you can seamlessly integrate external content into your website while maintaining a user-friendly experience for your visitors.
Whether you choose to use a plugin or opt for manual coding, make sure to test the iFrame thoroughly to ensure it displays correctly across different devices and browsers.
It’s important to note that if you’re sharing content from popular sites like YouTube or Twitter you can just paste the URL in your WordPress editor. This will use an oEmbed to automatically embed the content.



46 Responses
If you have any questions let us know in the comments!
I just want to say your cute Andy. And those codes here have been very helpful!
Great video! Very helpful in helping me get a Tableau map installed on a site I’m developing. Any advice for adding a border or close button? I’m interested in integrating with a Elementors’ native ‘popup’ functionality but haven’t quite determined how to best accomplish what you have here.
Not too familiar with Tableau, but you could use Elementor’s raw html block and use the embed code from Tableau.
Or try using this plugin https://wordpress.org/plugins/simple-tableau-viz/ and use the elementor shortcode block to embed the map via the shortcode.
Hope this helps!
HI, I am trying to embed things )not always videos into a masterstudy lesson. CAn you show how this is done please?
If you’re trying to just embed a website it should automatically create an oEmbed card for the site if you just paste the url into your editor. If you want to embed something like a PDF specifically you can use a plugin like this https://wordpress.org/plugins/pdf-embedder/
Thank you for the tip, how do i make sure the iframe does not get longer than the page so i get double scroolbars?
Andy, I have been requested to add a custom widget to a third party portal on our website. I have been attempting this but have been unsuccessful. Any tips for how to apply this? We use BeaverBuilder for front end content.
What is the issue happening? if your site is https and the site you are putting in an iframe is http it will not load. Additionally in WordPress you can use the text widget and select html to use html to embed it. Also if you are trying to do it in beaverbuilder there should be a raw html block you can use to embed an iframe.
If it’s not working most likely it’s security related. If it’s a WordPress Multisite setup you have to have unfiltered html enabled for it to work.
The easiest solution is probably to just use the plugin noted above.
Hi,
Now not work plugin OPEN FRAME in browsers, and not work function Open frame in new tab, and cannot be read iframe on webpage. Is there a solution?
Hi Andy,
I have followed your video, very helpful and “simple”.
The reason for watching is: I have a Google Sheets published Diagram (chart) (as image) and I would like to embed this in my website.
I can’t get the chart responsive. Do I have to do an extra trick for an image?
Hereby a link to my “wanted: responsive page.
https://www.sunpage.nl/he/voorlichting/laat-zien-hoe-groen-heiloo-is/
Thank you in advance
Ron
Hey Ron! Since it’s just an image have you tried doing just an image HTML tag?
<img src="https://docs.google.com/spreadsheets/d/e/2PACX-1vQpMUgFOt5C3S3sLEFLYzQO5ekyZttTvlpKy7SYVFRpI4o0_IbgA5iB9qPO89is1Vlf8g6q1glf0NMf/pubchart?oid=570910300&format=image">Just tested this and the image will scale properly on your site using this method.
Andy,
Thank you for the fast reply, a do appreciate ty this much
Wow, how simple is that 🙂 .
Sometimes one turnes into a wrong way .
Many Thanks
Ron
Thank you Andy for the video , I'm just wondering if i can embed a part of a page on my website, not the whole page ( a forum for example into my page )
Is this possible?
Hey Rendal, you can set an offset in the iframe it seems and that should give you the result you want. This answer on stackoverflow may help https://stackoverflow.com/posts/16536139/revisions
hey, Andy, can u do this for google drive embedded video, also I want to disable the top right corner pop-out button
Thank YOU Andy,
Your post is short, to the point, and FILLED with the info I needed (no hunting through loads of content… pheeew!) as well as a video for the visual learners, like me 🙂 .
Thanks again,
Trish
Hey Andy, I have a bunch of videos on my website already. All embedded by just copy-pasting the embed code from YouTube. Your process requires me to put the div class around every video to work. That would unfortunately take a lot of time. Is there any way to make all the videos I already have become responsive without using any plugin?
Thanks.
Hey Aalok, yes! I’ll update the article tonight with the automated way to wrap your videos.
I will be waiting for it. Thank you so much, I really do appreciate it.
Let me know if what I just added at the end helps, I changed some of the class names as well but I think it’ll make sense to you 🙂
It didn’t work. It says “Unable to communicate back with site to check for fatal errors, so the PHP change was reverted. You will need to upload your PHP file change by some other means, such as by using SFTP.”
What do I do now?
Hmmm how are you adding the PHP snippet? just curious… if it’s in your functions.php remember not to include the additional
Here is how my functions.php looks:
start();
I tried pasting the code at the end.
Can you also embed powerpoint show files? I have powerpoint games that I want to embed on my website. Some buttons on the powerpoint dont work with some plugins.
I’m not too familiar with embedding a powerpoint, it may be a limitation of the web browser making the game not work. If you are looking to distribute games via the browser I’d recommend using Javascript and HTML.
If having problems, exhange the . points with an $ symbol.
This is so helpful! Any chance you have a full list of why a site might not be “embeddable”? For example, it seems like if a site has iframes, it can’t be embedded in an iframe?
Hey Kara, many sites do it for security reasons, you can use a site like this: https://gf.dev/x-frame-options-test to scan if a site blocks iframes with the x-frame-options attribute. Hope that helps!
Hi Andy, great article! Any chance you can provide some guidance on how to fix the scroll within a scroll in a window? It makes very difficult, especially on mobile devices. Not sure if it’s a responsiveness issue or something else? Here is a page as an example: https://www.moderndiamondco.com/jewelry/
Thanks!
Hey Andy.
Thank you so much for your article.. it helped so much..
quenstion.. it you have the time..
is it posible to ad a link so when you click the iframe you go to the ad website?
if posible how would you code it?
thank you again!
kind regards Marlene.
Hi
Can i embed facebook reviews using this method
I tried this responsive code on my wordpress and nothing really happened. Only using width=100% makes the video embeds look at all decent. I have also tried similar codes from others and none of them worked also. Embedding videos without iframe would look the best but I can’t get any video views to count on youtube with those, so I probably have to stick with unresponsive embeds?
Hi I’m trying to iframe my teespring website in my wordpress. I have it where it shows up in preview but won’t show up on the actual public site after I update. Cn you please help? here is the code I’m using to embed (iframe) my Teespring website into Wordpress.
HI ANDY
the height in my video is non “responsive”
the width changes when i resize screen but height doesn’t change so content isgetting cropped
I tried all of this with an interactive video but still does not have the correct ratio. The video opens too big and I can’t rezise it.
Thank you for your blog post.
I am facing a similar issue on my website for embedding geogebra applet using iframe. I tried your suggested method, but unfortunately it did’t work.
Here is my embedding code
It always leaves a white space in the right side of applet for desktop and in the bottom for mobile version. https://physicsentrance.com/jacobian/
I am using elementor page builder in wordpress.
Thank you.
Please help me to solve this issue.
This is a very important article related to iFrame, Thanks.
hey, Andy, can u do this for google drive embedded video, also I want to disable the top right corner pop-out button
I’m not sure if Google Drive videos will embed, that being said you likely can’t modify what’s inside an iframe. Google Drive might have a built in oEmbed though that might be a better solution than an iframe.
Can i embed DOC File From one Drive
I’d recommend doing this to embed oneDrive files: https://support.microsoft.com/en-us/office/embed-files-directly-into-your-website-or-blog-ed07dd52-8bdb-431d-96a5-cbe8a80b7418
I will be waiting for it. Thank you so much, I really do appreciate it.
Awesome Dude!!! Keep it up
What an awesome post